


آموزش اینفوگرافیک | اینفوگرافیک چیست؟
آموزش اینفوگرافیک: فرض کنید میخواهید حجم تقریبا زیادی از مطالب را در یک صفحه جا دهید اما در عین حال که تمامی مطلب را در آن صفحه جا میدهید بتوانید آن را جذاب جلوه دهید تا توجه مخاطبان را به خود جلب کند. در چنین شرایطی پیشنهادات متعددی پیش روی شما خواهد بود، اما یکی از ساده ترین و بهترین راه هایی که وجود دارد طراحی اینفوگرافیک است. اگر نمیدانید اینفوگرافیک چیست؟ یا طراحی آن را بلد نیستید با برتر آموز تا پایان مقاله ی 《آموزش اینفوگرافیک》همراه باشید. در این مطلب ابتدا با مفهوم کلی اینفوگرافیک را آشنا میشویم، سپس چند نمونه از آن را باهم میبینیم و بعد هم نرم افزار هایی که با آن ها میتوان اینفوگرافیک طراحی کرد را معرفی و بررسی میکنیم.
اینفوگرافیک چیست؟
اینفوگرافیک (infographic) همانطور که از نامش پیداست مجموعه ای از اطلاعات و گرافیک ها میباشد. به عبارتی دیگر نوعی نمایش اطلاعات و داده است که به طور خلاصه و صریح در قالب های گرافیکی طراحی شده و در اختیار مخاطب قرار میگیرند. اگر تاریخچه ی به وجود آمدن اینفوگرافیک را بررسی کنیم خواهیم دید که اولین طرح اینفوگرافیک در سال ۱۶۲۶ میلادی و توسط اقای کریستوف شاینر ثبت گردیده است. این طرح که در کتاب Rosa Ursina sive Sol چاپ شد، تحقیقات وی در مورد چرخش خورشید (الگوی چرخش خورشید و اطلاعات مربوط به آن) را نشان میداد.
با کمی بررسی بیشتر میبینیم که در نمونه های تاریخی و مدرن اینفوگرافیک یک ویژگی مشترک و مهم وجود دارد. این ویژگی این است که طرح ها میتوانند از نظر بصری مخاطب را به خود جذب کنند و از آنجایی که در طراحی اینفوگرافیک معمولا مسیر مشخصی بین تکه های خلاصه شده ی مطلب قرار میگیرد به مخاطب کمک میکنند که راحت تر و سریع تر مطلب را دنبال کرده و به نتیجه ی نهایی برسد. یعنی اگر متن مشابه را بدون گرافیک در اختیار مخاطب قرار دهیم در وهله ی اول ممکن است اصلا رغبت به خواندن آن نکند یا اگر هم بخواند با سرعت کمتری آن را میخواند و شاید حتی با چند بار خواندن هم متوجه نتیجه ی نهایی مطلب نشود! که دلیل این موضوع را در بخش «چرا اینفوگرافیک» بررسی خواهیم کرد. اگر شما آموزش فتوشاپ دیده باشید میتوانید تا حد عالی این طرح ها را درست کنید.
تا این قسمت از مقاله ی «آموزش اینفوگرافیک» متوجه شدیم که اینفوگرافیک و ویژگی مشترک بین نمونه طرح های اینفوگرافیک چیست؟؛ اکنون میخواهیم ببنیم که یک اینفوگرافیک اصولی از چه بخش هایی تشکیل میشود؟
هر طرح اینفوگرافیک از سه بخش دیداری، دانش و محتوا تشکیل شده است؛ بخش دیداری متشکل از رنگ ها، اشکال و گرافیک است که این گرافیک ها به دو دسته ی تم و منبع تقسیم میشوند؛ ایکون هایی که از پیش طراحی شده اند و از ان ها استفاده میشود از دسته ی گرافیک منبع میباشند مثلا فلش ها، علائم ریاضی و… اما بقیه ی آنچه توسط خود طراح خلق میشود از نوع گرافیک تم خواهد بود، اطلاعات مشخص و دقیق مانند ِآمار ها، حقایق(facts) و… بخش محتوای اینفوگرافیک هستند و آنچه تهیه کنندگان در مورد این محتوا در اختیار مخاطب قرار میدهند دانش اینفوگرافیک میباشد. مثلا نتیجه ها یا فرضیه ها جز بخش دانش هستند. (ترجمه شده از ویکیپدیا)
چرا اینفوگرافیک؟!
انسان ها میتوانتد به طور همزمان هر ۵ حواس خود را به کار بگیرند و از تمامی آن ها اطلاعاتی را دریافت و ذخیره کنند. اما بیشترین اطلاعات را از طریق حس بینایی دریافت میکنند. ۵۰ درصد از مغز انسان به فرایند بررسی اطالاعاتی که از حس بینایی دریافت کرده است اختصاص دارد و طبق تحقیقات مغز تصاویر را زودتر از متون پردازش میکند چرا که فرایند پردازش تصاویر به صورت یکجا رخ میدهد اما فرایند پردازش متن خط به خط میباشد که باعث میشود دریافت اطلاعات از یک متن طولانی تر از تصویر باشد. دلایل دیگری نیز وجود دارند که باعث میشود افرادی که دانش بیزینس دارند طرفدار اینفوگرافیک ها باشند اما ساده ترین و اصلی ترین دلیل این محبوبیت همین طرز کار مغز انسان میباشد که توضیح دادیم. به نظر شما چه دلایل دیگری برای استفاده از اینفوگرافیک وجود دارد؟
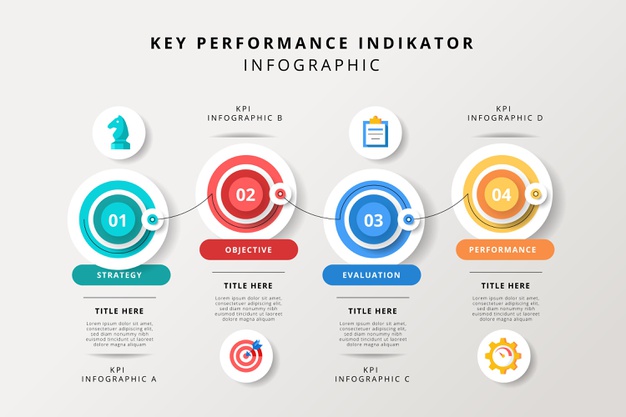
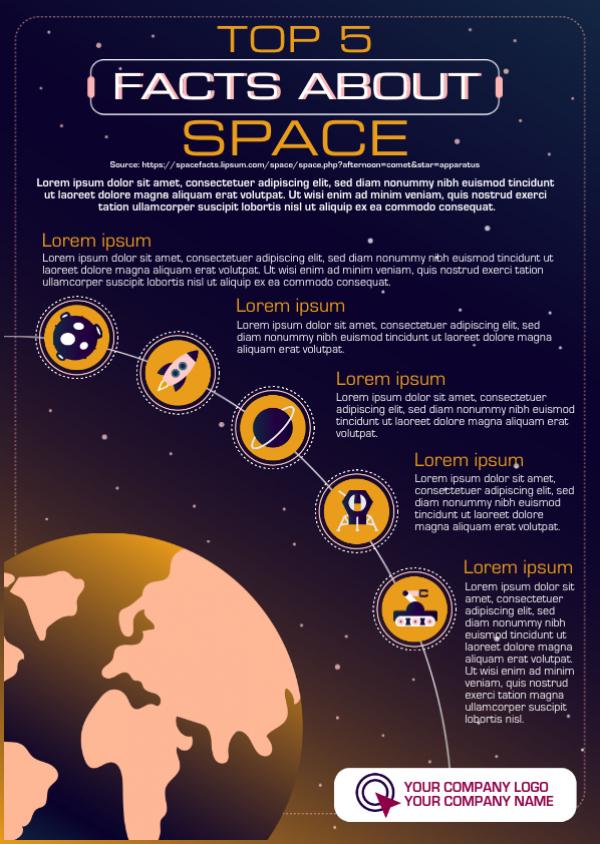
چند نمونه اینفوگرافیک




آموزش اینفوگرافیک (گام های طراحی اینفوگرافیک)
برای طراحی اینفوگرافیک با هر نرم افزاری که مد نظر دارید باید سه گام مشخص طی کنید. پس دراین قسمت از آموزش اینفوگرافیک این سه گام را مورد بررسی قرار خواهیم داد.
گام اول: نوشتن محتوای متنی
همانطور که در نمونه های بالا مشاهده میکنید، اینفوگرافیک تلفیقی از متن و گرافیک است بنابرین یک طراح اینفوگرافیک باید به یک اندازه به متن و گرافیک اهمیت دهد. پس در گام اول طراحی باید یک چارچوب محتوایی برای طرحمان مشخص کنیم.
اگر به نمونه های اینفوگرافیک توجه کنیم میبینیم که متون داخل تصویر از جملات و پارگراف های کوتاه تشکیل شده اند که به طور خلاصه مطلب را توضیح میدهند. معمولا این متون برداشت هایی از یک متن یا مقاله ی طولانی هستند. آنچه در تعیین چارچوب محتوا حائز اهمیت است این است که بتوانیم متن مرجع را طوری خلاصه کنیم که
۱. جملات عبث، مثال های طولانی و محتوای غیر ضروری در متن نباشد.
۲. جملات باید در عین کوتاه بودن گویا و واضح نیز باشند.
۳. جملات و مفاهیمی که حذف میکنیم نباید به اصل مطلب اسیب برساند و نبود آن نباید مخاطب را به اشتباه بیندازد.
۴. کلماتی که در متن استفاده میکنیم باید تا حد ممکن ساده باشند.
با رعایت این ۴ نکته شما میتوانید متون را به درستی خلاصه کرده و بخش متنی اینفوگرافیک (دانش و محتوا) را بدست آورید.
گام دوم: انتخاب نرم افزار طراحی
میتوان گفت که تمامی نرم افزار هایی که برای مصارف مختلف گرافیکی استفاده میشوند را میتوان برای طراحی اینفوگرافیک استفاده نمود. اما هر نرم افزاری مزایا و معایبی دارد که با هم بررسی میکنیم.
فتوشاپ (Adobe Photoshop)
فوتوشاپ، محصولی از کمپانی adobe و نرمافزاری برای ویرایش گرافیکی است. این نرم افزار نخستین بار حدود ۳۰ سال پیش عرضه شد و در هر دو سیستم عامل مک و ویندوز قابل استفاده است. امروزه فوتوشاپ علاوه بر طراحی گرافیکی در نقاشی دیجیتال نیز فوق العاده پرکاربرد است. تا جایی که آن را به عنوان نرم افزار استاندارد برای نقاشی دیجیتال و طراحی می شناسند. در مورد قابلیت های فتوشاپ و طرز کار با آن در مقاله ی «آموزش فتوشاپ» بیشتر توضیح داده ایم. اما در زیر میخواهیم ویژگی های از فتوشاپ را نام ببریم که در طراحی اینفوگرافیک مفید هستند.
- تنوع در قلم ها
- امکانات گسترده ویرایش عکس
- امکان ایجاد تغییرات جزئی به روش ساده
- تنوع در اشکال
- تنوع در انتخاب رنگ
- تنوع در ابزار ویرایش متن
با توجه به ویژگی های بالا میتوان گفت که بهترین نرم افزار برای طراحی اینفوگرافیک فتوشاپ میباشد. تنها موضوعی که باعث میشود افراد میان فتوشاپ و نرم افزار های دیگر، سراغ فتوشاپ نیایند این است که فتوشاپ تمرکزش روی طراحی پیکسلی بوده و برای کار های هنری مثل نقاشی دیجیتال مناسب تر است در حالیکه در طراحی اینفوگرافیک بیشتر اشکال و طراحی های وکتور به چشم میخورند و کمتر از تصاویر آماده استفاده میشود.
وکتورها تصاویر مقیاس پذیری هستند که میتوان آنها را به اندازه ی دلخواه بزرگ و کوچک کرد بدون آن که کیفیت آن ها تغییر کند.
ایلاستریتور (Adobe Illustrator)
ایلاستریتور نیز یک نرم افزار طراحی است که توسط ادوبی ارائه شده است. این نرم افزار از نظر زمانی با اندکی فاصله از فوتوشاپ عرضه شد و در نگاه اول این نرمافزار ها بسیار شبیه به هم به نظر میرسند. درحالیکه تفاوت های آن ها بسیار بیشتر از شباهت هایشان میباشد؛ اما bold ترین تفاوت میان فتوشاپ و ایلاستریتور در این است که فوتوشاپ براساس طراحی پیکسلی کار می کند ولی ایلاستریتور با وکتورها کار می کند. به همین دلیل ایلاستریتور برای انجام کار هایی مانند طراحی لوگو، ایکون و اینفوگرافیک مناسب تر است.
از ویژگی های ایلاستریتور میتوان به موارد زیر اشاره کرد:
- کار با آن بسیار آسان است و به سادگی می توان در آن طراحی کرد.
- مقیاس پذیر است و در هر مقیاسی میتوان در آن طراحی کرد.
- امکان کار در چند صفحه به صورت همزمان را به کاربر می دهد.
- محیط کارش شبیه به بقیه ی نرم افزار های ادوبی میباشد از این رو یادگیری آن ساده است.
پاورپوینت (Powerpoint)
در دیدگاه عمومی پاورپوینت نرم افزاری است که برای طراحی پرزنتیشن به کار می رود. اما این نرم افزار ویژگی هایی دارد که کاربری آن را از یک نرم افزار طراحی پرزنتیشن ساده فراتر می برد:
- امکان ایجاد ابعاد دلخواه برای اسلایدها یکی از مزیت های پاورپوینت است که به شما اجازه میدهد اندازه مورد نظرتان را برای طراحی اینفوگرافیک انتخاب کنید.
- امکان ایجاد و تنظیم پس زمینه های دلخواه با انواع تصاویر و رنگ ها که پسزمینه اینفوگرافیک را میسازند.
- امکانات ویرایش عکس، و تنظیمات نور و کانتراست تصاویر
- وجود انواع نمودارها و تصاویر گرافیکی (smart art) که برای نمایش داده ها در اینفوگرافیک بسیار مهم هستند.
- سادگی کار با آن و قابلیت دسترسی برای همه
در مقاله ی آموزش پاورپوینت میتوانید بیشتر با ویژگی ها، ابزار و طرز کار با پاورپوینت آشنا شوید.
گام سوم: طراحی
تا این بخش از مقاله ی آموزش اینفوگرافیک با نرم افزار های مناسب این کار آشنا شدیم و دانستیم که محتوای متنی در اینفوگرافیک باید چه ویژگی های داشته باشد. اکنون که دو گام اول را پشت سر گذاشته ایم زمان آن رسیده است که طراحی را آغاز کنیم.
برای طراحی باید نکات زیر را رعایت کنیم:
۱- قاببندی و چارچوب کار را مشخص کنید.
قاب کار شما نقش اسکلت اینفوگرافیک را ایفا می کند. همواره پیش از شروع طراحی اصلی، آن را مشخص کنید. جای تصاویر، داده هایی که باید نمایش داده شوند و متن را در کارتان تعیین کنید. همچنین ابعاد صفحه نیز بخشی از قاب بندی هستند، ابتدا ببینید که طرح نهایی و چاپ شده قرار است در کجا نصب شود و با توجه به آن اندازه فونت ها ،ایکون ها، اشکال، صفحه و… را مشخص کنید.
۲- هدفمند طراحی کنید.
هر المان طراحی را صرفاً به دلیل زیبایی و خاص بودن آن به کار نبرید. به عنوان مثال اگر اینفوگرافیک شما نیاز به نمودار دارد با توجه به نوع داده نمودار مناسبی را انتخاب کنید. در انتخاب آیکون ها نیز باید به همین صورت عمل کنید مثلا ممکن است 100 ها مدل مختلف آیکون برای آیکون ارسال کردن طراحی شده باشد، اما شما اجازه ندارید هر ایکونی را در طراحتان بزارید، باید حتما ایکون شما با تمام طرح سنخیت داشته باشد. (برای اینکه این هماهنگ سازی آسان شود میتوانید از پک های آیکون استفاده کنید) مساله ی دیگری که در هدفمندی مطرح است این است که باید توجه کنید که طرح نهایی شما قرار است چه مطلب و چه حسی را به مخاطبتان منتقل کند که بتوانید در راستای آن طراحی نمایید.
۳- به رنگ ها دقت کنید.
رنگ و پس زمینه را با توجه به موضوع انتخاب کنید. مثلاً برای موضوعات جدی، پس زمینه تیره تر را به کار ببرید یا برای اینفوگرافیک هایی که قرار است برای محیط های کودکانه باشد از رنگ های شاد استفاده کنید، همچنین همیشه سعی کنید یک پالت رنگی را در همان اول کار در نظر بگیرید تا در طول طراحی کارتان راحت شود و مجبور نباشید از چندین رنگ مختلف که باهم همخوانی ندارند استفاده کنید. یکی دیگر از نکاتی که در هنگام انتخاب رنگ باید به آن توجه ویژه ای داشته باشید این است که رنگ متن روی پس زمینه به خوانایی متن آسیبی نرساند. مثلا استفاده از رنگ هایی که در یک تناژ قرار دارند درست نیست (مثل صوتی روی قرمز)

نظرات کاربران