


معماری سایت چیست و چه تاثیری در سئو دارد؟
معماری سایت روشی است که یک وبسایت سازماندهی میشود. شامل چیدمان مناسب اطلاعات و طراحی سایت است تا کاربران بتوانند بهراحتی به تمامی گزینهها و امکانات ارائهشده توسط سایت دسترسی داشته باشند. زمینههایی که دانشی را برای ایجاد معماری مناسب وبسایت فراهم میکنند عبارتاند از AI ،UX ،UI. مقاله تفاوت UI و UX را مطالعه کنید.
این دقیقاً همان چیزی است که سایت شما بدون معماری وبسایت احساس میکند . اما معماری سایت چیست و چرا برای سئو وردپرس و سئو سایت اهمیت دارد؟
معماری سایت یک اصل اساسی برای سئو تکنیکال است. بهجای انتشار مجموعهای تصادفی از صفحات و پستها، ایجاد یک معماری سایت سازگار با سئو میتواند کاربران را به محتوای شما راهنمایی کند و به گوگل کمک کند آن را ایندکس کند. چه در حال ساخت یک سایت جدید باشید و چه به فکر بهروزرسانی سایت اصلی خود هستید، بهتر است قبل از شروع به کار به معماری سایت نگاه کنید و گزینههای خود را در نظر بگیرید.
تعریفی از معماری وبسایت
معماری وبسایت به نحوه ساختار یک وبسایت اشاره دارد تا اطمینان حاصل شود که اهداف تجاری خود را برآورده میکنیم و در عین حال تجربهای عالی برای کاربران خود ارائه میدهیم. درجایی که معماری اطلاعات (IA) یک زمینه وسیع است که به ساختار هر سیستم اطلاعاتی مشترک، آنلاین یا غیر آن اشاره دارد، معماری وبسایت بهطور خاص به وبسایتها مربوط میشود. همه وبسایتها دارای IA هستند اما تصویر کلی معماری یک وبسایت نیز شامل موارد زیر است:
- قابلیت استفاده
- طراحی تعامل
- طراحی رابط کاربری
- طراحی اطلاعات
- طراحی وبسایت
- طراحی گرافیکی
- استراتژی محتوا
- معماری وبسایت به نحوه سازماندهی و اولویتبندی اطلاعات در سایت شما اشاره دارد.
- منو، بردکرامب، URL ها و نقشه سایت به موتورهای جستجو کمک میکند تا ساختار سایت شما را درک کنند.
- ویژگیهای منو بصری مانند منوی بزرگ، فیلترها و جستجوی وجهی به مشتریان امکان میدهد بهسرعت آنچه را که میخواهند پیدا کنند.
- لینکهای داخلی تأکید میکنند که کدام صفحات در معماری وبسایت شما اهمیت بیشتری دارند.
معماری وبسایت چیست؟ تکمیلی

بهعبارتدیگر، این است که چگونه محتوای خود را به مضامین گروهبندی میکنید و سپس آن مضامین را از گستردهتر به باریکتر مرتب میکنید. هنگامیکه نقشهبرداری شد، ساختار سایت از طریق عناصری مانند خرده های نان، ساختار URL و ناوبری بیشتر تعریف میشود. معماری سایت محتوای شما را سازماندهی میکند تا بازدیدکنندگان – از جمله موتورهای جستجو – بتوانند بهراحتی آنچه را که میخواهند پیدا کنند. همانطور که مشخص است، این برای سئو بسیار مهم است.
معماری سایت مناسب چگونه باید طراحی شود؟
صفحه اصلی باید نقطه شروعی برای ادامه پیمایش در صفحات خاص و در عین حال اطلاعرسانی به کاربران از محتوای موجود باشد. به همین دلیل است که یک مسیر بین صفحات خاص باید به وضوح نشان داده شود (خردهای نان). وبسایت باید به خوبی سازماندهی شده و ساختار منطقی داشته باشد تا ناوبری تا حد امکان ساده باشد. همچنین لازم به ذکر است که جنبه های بصری مانند تایپوگرافی و طراحی گرافیکی و همچنین پیوند داخلی عملکردی نیز قابلتوجه است.
چرا معماری سایت شما مهم است؟
ساختار وبسایت شما نقش اساسی در نحوه تجربه بازدیدکنندگان از پیشنهاد شما و خزیدن موتورهای جستجو در سایت شما دارد. بیایید دو مهمترین عملکرد معماری وبسایت را تجزیه کنیم:
معماری وبسایت برای کاربران
هدف اصلی وبسایت شما ارائه محصولات یا خدمات خود به مشتریان احتمالی است. همینطور: معماری وبسایت نحوه طبقهبندی، ساختار و محتوای بین پیوندی در سایت خود را توصیف میکند.
معماری وبسایت پایه و اساس تجربه کاربر را تشکیل میدهد
هنگامیکه یک بازدیدکننده وارد وبسایت شما میشود، هرچه راحتتر آن چیزی را که به دنبال آن است پیدا کند، احتمال اینکه مشتری شود بیشتر میشود. اگر بازدید از وبسایت شما یک تجربه ناامیدکننده است، احتمالاً مشتریان بالقوه برای مدت طولانی باقی نمیمانند و حتی احتمال بازگشت آنها کمتر است.
بهعلاوه، اگر ساختار وبسایتی ایجاد کنید که منعکسکننده قیف فروش شما باشد، هر مرحله از سفر مشتری بدون هیچ زحمتی به مرحله بعدی میانجامد. خواه از خواندن یک پست وبلاگ به ثبتنام در معاملات یا انتقال از صفحه پرسشهای متداول برای خرید باشد، ساختار منطقی سایت چرخهای تبدیل را در وبسایت شما چرب میکند.
سئوی معماری وبسایت
ساختار منطقی سایت نیز نتایج جستجوی شما را بهبود میبخشد. ساختار سایت شما با یک سلسلهمراتب واضح، خوشههای موضوعی واضح و تعداد زیادی لینک داخلی، فهرست کردن صفحات شما و درک زمینه محتوای شما را برای موتورهای جستجو آسانتر میکند. درک کلی سایت شما به گوگل اطمینان میدهد که صفحات شما را در نتایج جستجو ارائه میدهد. اعتمادبهنفس بالاتر مساوی است با رتبههای بالاتر.
معماری سایت در مقابل معماری اطلاعات وبسایت
معماری اطلاعات (IA) به ساختار اطلاعات اشاره دارد. اگرچه اغلب به جای “معماری وبسایت” استفاده میشود، اما درواقع یک اصطلاح بسیار گستردهتر است. معماری وبسایت زیرمجموعهای از IA است که بهطور خاص به وبسایتها مربوط میشود.
اکنونکه ما یک تعریف اولیه معماری وبسایت داریم، بیایید به مثال خود از فروشگاه بزرگ غارتشده برگردیم و تصور کنیم که یک وبسایت است. خرید پیراهنهای چوگان مردانه در یک سایت تجارت الکترونیک بدون دستهبندی، خرده نان، فیلتر یا هر نوع ناوبری وجهی چقدر خستهکننده خواهد بود. یا شاید آن عناصر در جای خود هستند، اما بهدرستی سازماندهی نشدهاند. حتی URL ها در چنین دامنهای تصادفی به نظر میرسند.
خوشبختانه، بیشتر وبسایتها آنقدرها هم بد نیستند. درواقع، اکثریت قریب به اتفاق سایتهای تجارت الکترونیکی دارای نوعی معماری وبسایت هستند. بااینحال، معمولاً برای دامنههای بزرگ احساس میشود که کمی بینظم هستند. برای کسبوکارهای بزرگ، این میتواند در طول زمان به پیچوخم مشکلات منجر شود:
- محصولاتی که درنهایت هشت کلیک عمیق میشوند
- بنبستهایی که خطاهای 404 را برمیگردانند
- دستهبندی اشتباه یا خالی
- ناوبری حداقل مفید
- محتوای تکراری
- و غیره…
بدتر از آن، یک معماری وبسایت تکهتکه نهتنها باعث این مشکلات نمیشود، بلکه آنها را از کشف پنهان میکند بهخصوص اگر وبسایت شما صدها هزار صفحه داشته باشد.
معماری وبسایت برای سئو
اگر فکر میکردید پیدا کردن یک پیراهن چوگان کار سختی است، تصور کنید که وظیفهدارید نقشهای از کل وبسایت ایجاد کنید. شما هیچ زمینهای ندارید. بااینحال، برای تعیین اینکه آیا این یک وبلاگ مد، یک سایت عکاسی یا یک فروشگاه تجارت الکترونیک است، باید زمینه را از صدها هزار صفحه وب استخراج کنید.
سپس، باید هر محصول و مکان را بهصورت جزئی مشخص کنید. هنگامیکه شخصی به دنبال یک رومپر مشکی سایز دوازده است، باید بتوانید دقیقاً به او بگویید کجا آن را پیدا کند. این شبیه کاری است که موتورهای جستجو انجام میدهند: Google هر URL قابل فهرست سازی در سایت شما را میخزد تا زمینه را تعیین کند. هرچه معماری سایت شما نامرتبتر باشد، موتورهای جستجوی زمینه کمتری در مورد هدف وبسایت شما دارند و احتمال اینکه شما برای کلمات کلیدی ترجیحی خود رتبه کمتری داشته باشید.
همچنین به این معنی است که خزندهها زمان بیشتری را صرف تلاش برای جمعآوری پازل میکنند که باعث هدر رفتن پهنای باند خزیدن میشود. و هر خطایی که در طول مسیر با آن مواجه میشوید – مانند زنجیرههای تغییر مسیر طولانی یا 404s – مشکل را تشدید میکند. مسائل خزیدن تنها نوک کوه یخ در مورد چگونگی تأثیر معماری سایت بر سئوی تجارت الکترونیک است. همچنین باید سازماندهی محتوا و سئو داخلی را در نظر بگیرید.
آیا هر صفحه در سایت شما برای کلمات کلیدی مناسب بهینهشده است؟ آیا هیچ شکاف عمدهای در تحقیقات کلمات کلیدی شما وجود دارد؟ در مورد محتوای همپوشانی که باعث کنیبالیزیشن کلمات کلیدی میشود، چطور؟ بدون هیچ حس اولویتبندی، گوگل بهسادگی باید حدس بزند که کدام صفحه برای هر درخواست مناسب است. علاوه بر این، ارزش سئو بدون یک ساختار سلسلهمراتبی واضح بهدرستی جریان پیدا نمیکند و باعث عملکرد ضعیف در کل چشمانداز کلمات کلیدی شما میشود.
معماری وبسایت برای مشتریان

معماری سایت بهطور مشابه بر تجربه کاربر تأثیر میگذارد. هرچه سفر گیجکنندهتر باشد، احتمال اینکه کاربر از آن لذت ببرد یا آن را کامل کند کمتر میشود. هر محصول یا خدماتی در یک وبسایت بزرگ باید در مکانی منطقی باشد که یافتن آن را بسیار آسان کند. وقتی کاربران گم میشوند، به بنبست میرسند یا گیج میشوند، نرخ پرش و رها شدن سبد خرید افزایش مییابد.
هیچچیز خستهکنندهتر از دست دادن مشتری آماده تبدیل به دلیل ساختار ضعیف وبسایت نیست.
بهترین شیوههای معماری وبسایت
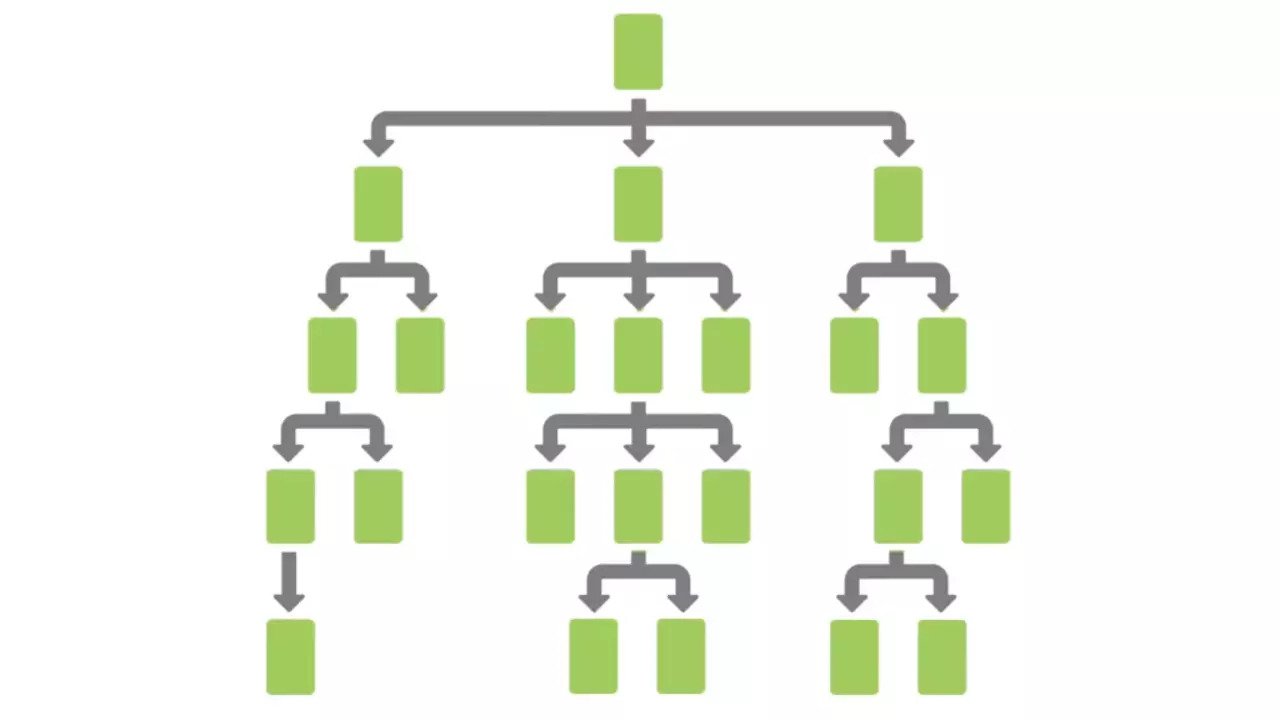
معماری خوب وبسایت تا حدودی شبیه یک هرم به نظر میرسد. صفحه اصلی در بالای صفحه قرار دارد که به چند بخش سطح بالا منشعب میشود که به دستههای اصلی، زیرمجموعهها و غیره منشعب میشود.
هر لایه طبقهبندی جدید بر روی لایه قبلی ساخته شده است، بنابراین مهم است که آنها را درست کنید. در غیر این صورت، محصولاتی خواهید داشت که در دستههای اصلی خود جای ندارند. یا بدتر از آن، مشتریان بههیچوجه نمیتوانند آنها را پیدا کنند.
برای جلوگیری از این سناریو، تحقیقات کاربر را انجام دهید تا بدانید که مخاطبان هدف شما چگونه محصولات شما را سازماندهی میکنند، قبل از اینکه از تیم طراحی وب خود بخواهید که مسیریابی شما را قالببندی کنند. مرتبسازی کارت یک راه عالی برای سازماندهی محتوای خود بهگونهای است که برای مشتریان شما منطقی باشد.
مرتبسازی را اجرا کنید
راههای مختلفی برای اجرای جلسات مرتبسازی وجود دارد. میتوانید دستههای از پیش تعیینشده برای گروهبندی محصولات به آزمودنیها ارائه دهید. یا، ممکن است مجموعهای از محصولات را به مرتبسازی پیشنهاد دهید و از آنها بخواهید که کارتها را بهطور منطقی گروهبندی کنند. سپس، آزمودنیها خود دستهها را نام میبرند. مرتبسازی کمک میکند تا مشکلات سئو داخلی خود را از بین ببرید و الگوهایی را در طرز فکر شخصیتهای کاربر پیدا کنید.
مدلهای معماری وبسایت عمیق در مقابل تخت
معماری سایت اغلب بهصورت مسطح در مقابل عمیق توصیف میشود. این بهسادگی به عمق ساختاری سایت شما اشاره دارد. بهعبارتدیگر، تعداد دستهها و زیرمجموعهها یا تعداد پوشههای موجود در URL شما. در اینجا نمونهای از نمودار معماری وبسایت تجارت الکترونیک تخت آورده شده است. برعکس، یک سایت با معماری عمیق معمولاً برای رسیدن به صفحات به کلیکهای بیشتری نیاز دارد. این نوع معماری لایههای فرعی زیادی دارد و بهترین تجربه کاربری نیست. در اینجا یک نمونه معماری عمیق وبسایت آورده شده است
معماری مسطح برای سئو بهتر در نظر گرفته میشود زیرا به موتورهای جستجو و کاربران کمک میکند تا بهسرعت در سایت حرکت کنند. حتی سایتهای بزرگ و پیچیده تجارت الکترونیک با زیرمجموعههای بسیاری نیز میتوانند با ناوبری وجهی برای حفظ معماری وبسایت مسطح خلاق باشند. بهعنوانمثال Target را در نظر بگیرید. جستجوی چندجانبه به کاربران اجازه میدهد تا مستقیماً به صفحه دستهبندی پیراهنهای چوگان مردانه از هر نقطه در سایت بدون مراجعه به دستههای غیرضروری مانند “لباس مردانه” یا “پیراهنهای مردانه” برای رسیدن به آنجا حرکت کنند.
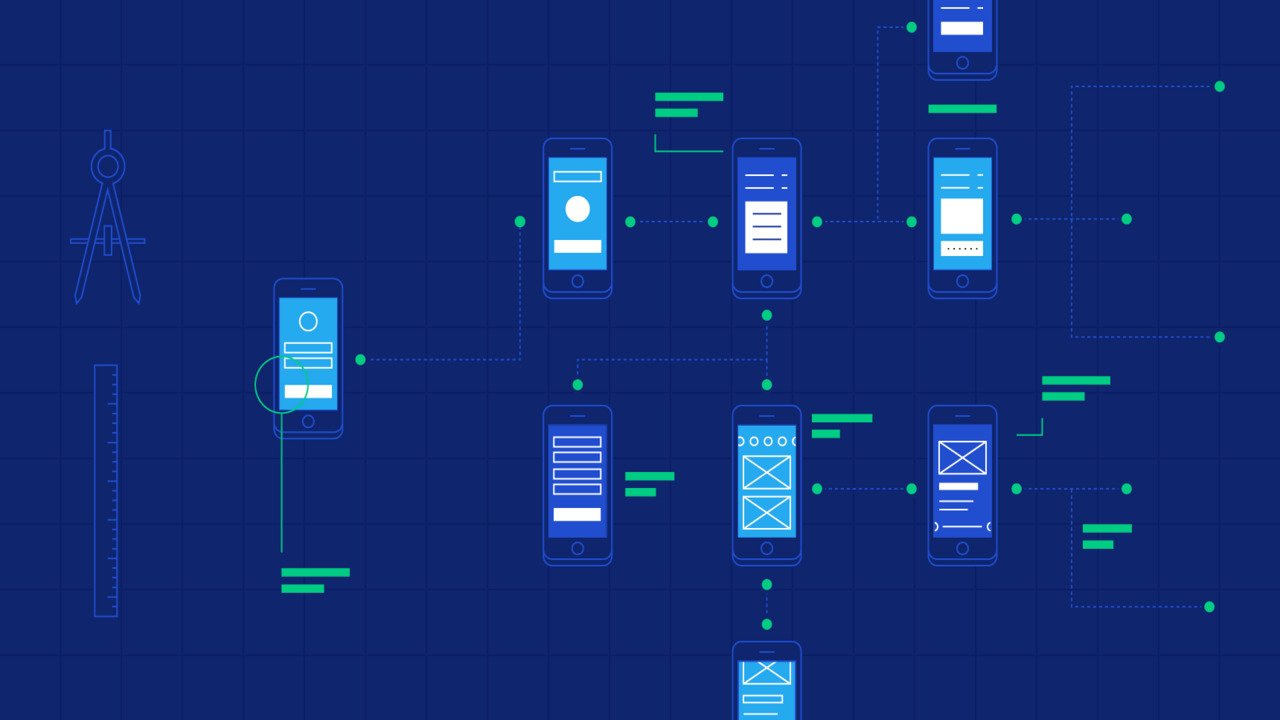
مهمترین نکته در ایجاد معماری اطلاعات وبسایت شما این است که سایت شما سازمانیافته، منطقی و شهودی برای پیمایش باشد. چیزی که ما نمیخواهیم معماری است که به این صورت است: بهعبارتدیگر، در مواقعی که نیازی ندارید، کلیکها را مجبور نکنید.
معماری وبسایت و UX
یکی از اهداف اصلی طراحی رابط کاربری شما باید این باشد که به کاربران کمک کنید دقیقاً آنچه را که میخواهند در سریعترین زمان ممکن پیدا کنند. بنابراین، اگر پیدا کردن محل خروج از کازینو آسانتر از صفحات محصولتان است، این نکات را دنبال کنید تا سفر مشتری را کوتاه کنید.
- منو خود را مجدداً بررسی کنید – ایده خوبی است که بهطور دورهای پیمایش برتر خود را مرور کنید و تغییرات در اهداف تجاری، موجودی یا رفتار کاربر را در نظر بگیرید. تا جایی که لازم است به مشتریان خود دستهبندیهای سطح بالا را ارائه دهید، اما تا حد امکان کمتر. افزودن دستههای سطح بالای بیشتر، تعداد کلیکها بر روی صفحات تبدیل را کاهش میدهد. فقط آنقدر زیاد اضافه نکنید که خواندن تمام گزینههای موجود در پیمایش بالا کار سختی است.
- از مگامنو استفاده کنید – مگا منوها راهحلی متداول برای سایتهایی با خطوط تولید گسترده هستند. این منوها به لیست های سازماندهی شده از گزینهها گسترش مییابند تا کاربر بتواند با سرعت بیشتری به اطلاعات دسترسی پیدا کند. سپس آنها میتوانند در چندین لایه از زیرمجموعهها بدون کلیک کردن از منوی پیمایش حرکت کنند.
- از جستجوی وجهی استفاده کنید – همانطور که قبلاً بحث کردیم، منو وجهی یک روش کاربرپسند برای حذف صفحات دستهبندی غیرضروری، کاهش عمق کلیک و سرعت بخشیدن به تجربه مرور است. اما اطمینان حاصل کنید که از طریق اجرای نادرست، مانند محتوای تکراری، مشکلات رایج دیگری ایجاد نمیکنید.
بهترین شیوههای منو سایت
عناصر ناوبری به تقویت سلسلهمراتب در معماری وبسایت شما کمک میکند تا موتورهای جستجو صفحات اولویت اصلی شما را درک کنند. اما ناوبری همچنین مسیرهای روشنی را برای مشتریان ایجاد میکند تا به اهداف خود در سایت شما دست یابند. بنابراین، میتوانیم استدلال کنیم که ناوبری یکی از مهمترین عناصر طراحی در صفحه است.
لینکهای داخلی
هنگامیکه به صفحاتی در سایت خود پیوند میدهید، آن پیوندهای داخلی زمینه را از طریق ارتباط صفحه، هدف پیوند، متن لنگر و حتی کپی اطراف پیوند منتقل میکنند. پیوندهای داخلی همچنین ارزش ویژه لینک یا PageRank را به صفحات فرود کلیدی تولید کننده سرنخ در سراسر سایت شما منتقل میکنند. به مهمترین URL های خود بهطور مکرر پیوند دهید، بهخصوص از صفحه اصلی، ناوبری و سایر صفحات مرتبط با بک لینک معتبر. اگر قبلاً بک لینکها را در اولویت قرار دادهاید، وقت آن است که روی ساختار پیوند داخلی خود سرمایهگذاری کنید.
ساختار URL
URL ها را کوتاه، تمیز و ساده نگهدارید. ساختار URL همچنین باید با ناوبری و خردههای نان برای سازگاری هماهنگ باشد. مثال قبلی ما از Target را به خاطر دارید؟ بیایید نگاهی دقیقتر به صفحه دستهبندی پیراهنهای چوگان بیندازیم. توجه داشته باشید که چگونه پودرهای سوخاری با مسیر پیمایشی که برای رسیدن به صفحه دنبال کردیم، تراز میشوند:
بااینحال، ساختار URL با بردکرامب یا ناوبری مطابقت ندارد:
- https://www.target.com/c/polo-shirts-men-s-clothing/-/N-55cxg
بر اساس ناوبری و بردکرامب، ساختار URL مناسبتر به شکل زیر است:
- https://www.target.com/c/mens-clothing/shirts/polo-shirts/-/N-55cxg
Breadcrumbs
اگر مشتری فقط در حال خرید ویترینی در سایت شما باشد، مستقیماً به محصولی که میخواهد خط خطی نمیکند. در عوض، آنها به گزینههای مختلف نگاه میکنند و اغلب بین محصولات و دستهها جهش میکنند. Breadcrumbs به کاربران میگوید که در کجای ساختار سایت شما قرار دارند و در عین حال یک مسیر ناوبری آسان را برای بازگشت به یک دسته والد فراهم میکنند. نان خرده های بیشتر همچنین به موتورهای جستجو زمینه بیشتری در مورد سلسلهمراتب سایت شما میدهد. بنابراین ساختاری را پیادهسازی کنید که با ناوبری سایت شما مطابقت داشته باشد.
صفحهبندی در مقابل اسکرول بینهایت
آیا باید فهرست بزرگی از محصولات یا مکانها را صفحهبندی کنید؟ یا، آیا باید با پیمایش کاربر یا کلیک روی دکمه «بارگذاری بیشتر»، محتوای بیشتری بارگیری کنید؟ بستگی دارد. اسکرول بینهایت میتواند راه خوبی برای کمک به کاربر برای جلوگیری از کلیکها باشد و به ویژه برای موبایل مفید است. بااینحال، صفحهبندی به کاربر حس کنترل بیشتری میدهد. و شماره صفحه به آنها کمک میکند تا یک “نقشه ذهنی” از جایی که محصول بوده است داشته باشند. این به آنها اجازه میدهد تا بهسرعت به چیزی که دوست داشتند برگردند. اکثر سایتها باید صفحهبندی را رعایت کنند. اما اسکرول بینهایت ممکن است برای وبلاگ شما عالی باشد.
برچسبهای متعارف
از جستجوی وجهی گرفته تا صفحهبندی، برخی از کاربرپسندترین گزینهها اغلب نیاز به بررسی مجدد برچسبهای متعارف دارند تا محتوای وبسایت تکراری ایجاد نکنید. مطمئن شوید که تمام نسخههای هر صفحه وب در صفحه اصلی خود متعارف هستند و از URLهای مطلق (نه نسبی) استفاده کنید. درنهایت، هر زمان که تصمیم به تغییر معماری وبسایت خود گرفتید، این کار را انجام دهید تا مطمئن شوید که تغییرات شما به سئوی شما آسیب نمیزند.
چگونه یک پلن برای معماری وبسایت ایجاد کنیم؟

آیا آماده برنامهریزی یک ساختار سایت کاربردی هستید که تجربه کاربری مثبتی را ارائه دهد و شما را برای موفقیت در جستجو آماده کند؟
در اینجا یک راهنمای گامبهگام برای برنامهریزی ساختار وبسایت شما آورده شده است:
محدوده پروژه خود را تعریف کنید
قبل از اینکه بتوانید ساختار وبسایت خود را برنامهریزی کنید، باید محدوده و مقیاس پروژه را شناسایی کنید. آیا میخواهید یک وبسایت قدیمی را بازسازی کنید، یک فهرست را در سایت موجود خود بازسازی کنید، یا برای راهاندازی آینده یک وبسایت جدید برنامهریزی میکنید؟ محدوده پروژه رویکرد شما را دیکته میکند و به شما کمک میکند تا منابعی را که میخواهید برای انجام کار اختصاص دهید بهتر درک کنید. در برخی موارد، اصلاح ساختار یک وبسایت بخشی از کل برنامه مهاجرت وبسایت است، در این صورت شما باید برای جزئیات فنی مورد نیاز برای جابجایی سایت نیز آماده باشید.
به اهداف خود دست نزنید
قبل از شروع بهروزرسانی ساختار سایت خود، باید آنچه را که امیدوارید به دست آورید، به صفر برسانید. دریابید که چگونه سایت شما با چشمانداز بزرگتر بازار شما مطابقت دارد و چگونه یک ارتقاء معماری میتواند معماری سئو یا سایر جنبه های حیاتی شما را که به رشد کسبوکار شما کمک میکند، بهبود بخشد.
مخاطبان هدف خود را شناسایی کنید
معماری وبسایت نحوه طبقهبندی، ساختار و محتوای بین پیوندی در سایت خود را توصیف میکند.اما، صرفنظر از اینکه در مرحله برنامهریزی طرح روی دستمال هستید یا در حال حاضر یک وبسایت راهاندازی و راهاندازی دارید، باید در نظر بگیرید که برای چه کسی وبسایت خود را میسازید (یا بازسازی میکنید).
تحقیقات کلمات کلیدی را انجام دهید
هنگامیکه در مورد بهترین مشتریان بالقوه خود شفافیت پیدا کردید، زمان آن فرا رسیده است که در تحقیقات کلمات کلیدی در مقیاس بزرگ شرکت کنید. چرا؟ اگر درک میکنید که مخاطبان شما چگونه به دنبال راهحلهای شما هستند، میتوانید یک وبسایت بهینهشده برای جستجو از ابتدا بسازید. حتی اگر در حال بازسازی یک وبسایت موجود هستید، انجام تحقیق در مورد کلمات کلیدی از قبل باعث جذب سریع میشود و شما را از تلاش برای مهندسی عقبافتاده سئو سایتتان نجات میدهد.
منو سایت خود را طوری بسازید که هدف جستجویی را که برای مشتریان خود در هر مرحله از سفر خریدشان شناسایی کردهاید، منعکس کند. بهاینترتیب، یک قیف کارآمد ایجاد خواهید کرد که بازدیدکنندگان را بدون زحمت از جستجو تا خرید تحویل میدهد.
بابک حیدریان مهر. دانشجوی کارشناسی مترجمی زبان انگلیسی، محقق و متخصص SEO & Digital Marketing "زندگی ممکن است پُر از درد و رنج باشد، اما واکنشِ ماست که حرف آخر را میزند". فردیش نیچه

نظرات کاربران