

فاوآیکون چیست و چگونه باید به سایت اضافه شود؟ 🤔
یکی از نکات بسیار مهم و کاربردی در برندینگ و سئو هر سایت استفاده از فاوآیکون میباشد. 🤨
با مطالعه این مقاله قرار است که به صورت کاربردی و دقیق درک درستی از فاوآیکون و همچنین نحوه اضافه کردن آن به سایت داشته باشید. 😎👌🏻
درود بر دنبال کنندگان سایت برترآموز، ما اومدیم با یک مقاله بسیار جذاب و کاربردی در مورد فاوآیکون. امروزه سایتهای بسیار زیادی به نکات بسیار ریز و کاربردی در حوزه طراحی سایت و یا مدیریت سایت توجه ندارند. از طرف مقابل صرفا با تبلیغات و انواع رپورتاژ نیز به دنبال جایگاه گرفتن میباشند. زمانی که با این افراد در مورد این موضوع صحبت میکنیم، متوجه میشویم که اصولا این افراد درک درستی از رویه انجام سئو یک سایت ندارند. امروز قرار است که به صورت دقیقه به بررسی فاوآیکون بپردازیم. به نظر شما فاوآیکون چیست؟ چرا توجه به آن مهم است؟ آیا میتواند سئو سایت ما را متحول کند؟
قبل از اینکه به سراغ پاسخ سوال، « فاوآیکون چیست؟ » برویم، بهتر است که راجب موضوعی مهم با شما عزیزان صحبت کنیم. در بخشهای قبلی به این موضوع اشاره داشتیم، که اکثر افراد اطلاعاتی در مورد سئو سایت دارند، اما در مورد چگونگی سئو و مراحل آن اطلاعات کافی ندارند. با توجه به این موضوع پیشنهاد ما به شما این است که از آموزش سئو برترآموز استفاده کنید. البته اگر زمان و انرژی کافی دارید، میتوانید تمام نکات مورد نیاز خود را از طریق بخش وبلاگ برترآموز نیز استخراج نمایید.
با این حال آموزش بعدی که میتواند برای شما بسیار کاربردی باشد، آموزش وردپرس میباشد. البته توجه داشته باشید که این آموزشها قرار است که مسیر شما را مشخص کند و در صورتی که برای شما کاربردی خواهد بود که برای استفاده از آن یک استراتژی طراحی کنید. به عنوان مثال زمانی که شما پاسخ سوال « فاوآیکون چیست؟ » را به دست آورید. حال در مرحله بعدی این که چگونه آن را به وردپرس اضافه کنید، نیز مهم است. چرا که مراحل بسیار متفاوتی وجود دارد و هریک مزایای و معایب خود را دارد و در بخشهای بعدی بیشتر راجب آن صحبت خواهیم کرد.
فاوآیکون چیست؟ « Favicon »
اگر شما با Top Bar بالای مرورگر خود نگاه کنید، متوجه خواهید شد که کنار آن یک علامت بسیار کوچک وجود دارد. این علامت در برخی مواقع لوگو سایت است و در برخی مواقع یک تصاویر مرتبط با سایت. اگر شما با گوشی موبایل و تپ لت نیز این موضوع را چک کنید، متوجه خواهید شد که لوگو سایت به صورت بسیار کوچک وجود دارد. به این آیکون کوچک فاوآیکون گفته میشود. دقت داشته باشید که نحوه اضافه کردن فاوآیکون به سایت مهم است و بستگی به نوع سایت و قالب سایت شما دارد.
با این حال نکته بعدی که باید به آن توجه داشته باشید، این است که فاوآیکون معمولا اندازه و ابعادی خاص دارد و نمیتواند هر اندازهای را برای آن انتخاب نمود. در برخی از سایتهای از شما خواسته میشود که فاوآیکون خود را در اندازه 512 در 512 انتخاب کنید و این حداقل سایت مربعی برای آن میباشد. در برخی روشهای دیگر از شما خواست میشود که تصویر خود را در ابعاد 16 در 16 وارد کنید. این موضوع معمولا برای سایتهایی برنامه نویسی شده میباشد که در این بخش به آن ها کاری نداریم. به یاد داشته باشید که فاوآیکون در سئو سایت و همچنین برندینگ شما بسیار مهم است و باید به آن توجه کافی داشته باشید.
نکته بعدی که باید به آن توجه کنید، این است که فاوآیکون معمولا نمیتواند جزئیات را به خوبی نشان دهد. به همین دلیل باید از تصویری استفاده کنید که در برگیرنده یک مفهوم کلی باشد و فرد با نگاه کردن به آن بتواند منظور شما را بهتر درک کند. به همین دلیل است که برخی از وبمستران به جای استفاده از لوگو سایت خود از یک عکس مرتبط جذاب استفاده میکنند. کاری به درست و یا غلط بودن این موضوع از نظر سئو و تغییر نرخ اسپم اسکور سایت نداریم. نکته بسیار مهم این است که این موضوع روی نظر مخاطب سایت شما تا چه اندازه تاثیر گذار خواهد بود. البته در بخشهای بعدی به اطلاعات بیشتری راجب این موضوع به شما خواهیم داد.
![]()
ساخت فاوآیکون آنلاین به چه روشی انجام میشود؟
پس از پیدا کردن پاسخ سوال « فاوآیکون چیست؟ » لازم است که با چگونگی ساخت آن نیز آشنا شوید. به این موضوع دقت داشته باشید که استراتژی ما برای ساخت فاوآیکون همان استراتژی ساخت و طراحی لگو میباشد. بنابراین میتوانید آن را به صورت آنلاین بدون درگیر کردن سخت افزار سیستم خود در سایتهای بسیار زیادی بسازید. در این بخش به چند سایت مطرح و بسیار عالی برای این موضوع اشاره خواهیم کرد. البته حتما به فرمت خروجی آن نیز اشاره داشته باشید، بهترین فرمت برای فاوآیکون PNG و یا ICO میباشد. بنابراین در صورتی که خروجی سایت مورد نظر شما متفاوت است با استفاده از سایتهای آنلاین تغییر فرمت، فاوآیکون خود را به فرمت صحیح آن تغییر دهید.
Top Best Free Online Icon Generator & Maker Tools
یکی از سایتهای بسیار جذابی که معمولا نظر افراد زیادی را نیز به خود جلب کرده است. سایت Top Best Free Online Icon Generator & Maker Tools میباشد، این سایت به شما امکان ساخت انواع فاوآیکون را خواهد داد. از طرفی ابزار آن بسیار کامل است و شما میتوانید با توجه به نیاز خود بهترین حالت فاوآیکون خود را طراحی نمایید. از طرفی این سایت کاملا رایگان میباشد و شما برای استفاده از خدمات آن لازم نیست که هیچ گونه هزینهای پرداخت نمایید. در حال حاضر سایتهای مشابه این سایت بسیار زیادی میباشند، اما نکته بسیار مهم آن در این است که تبلیغات برخی از آنها آزار دهنده میباشد.
MakeAppIcon
یکی دیگر از سایتهایی که به شما امکان ساخت فاوآیکون به صورت بسیار با کیفیت را میدهد، سایت MakeAppIcon میباشد. برخی از افراد از این سایت برای طراحی آیکون سیستم عامل موبایل نیز استفاده میکنند. اگر شما یک فرد خلاق میباشید، قطعا از این سایت بسیار استفاده خواهید کرد. دقت کنید که این سایت برای تحویل پروژه شما تنها از شما یک آدرس ایمیل میخواهد که شما میتوانید از طریق ایمیلهای 10 دقیقه ای نیز نیاز خود را برطرف سازید. پیشنهاد تیم تحقیقاتی برترآموز بر این است که یکبار این سایت را بررسی کنید تا به نتیجه مورد نظر خود دست پیدا کنید و بخشهای کاربردی را نیز درک نمایید.
اضافه کردن فاوآیکون به سایتهای وردپرسی با چند روش بسیار ساده
در این بخش تمامی روشهای اضافه کردن فاوآیکون به سایتهای وردپرسی را به شما آموزش خواهیم داد. همانطور که میدانید، نحوه کارکردن در سایتهای وردپرسی اندکی متفاوت است و گاها پلاگینهای مختلف آن استراتژی کار شما را تغییر میدهد. نکاتی که در این بخش مطرح خواهد شد، شاید در نگاه اول اندکی نامفهوم و یا گنگ باشد. اما این موضوع کاملا طبیعی است و نباید شما را نگران کند. شما به سادگی با چند بار مطالعه این بخش پاسخ خود را دریافت خواهید کرد. اگر در مورد هر بخش سوال و یا چالش خواستی داشتید، در این صورت میتوانید بخش کامنتهای این مقاله آن را با ما مطرح کنید. در این صورت همکاران ما در کوتاهترین زمان ممکن پاسخ آن را برای شما عزیزان ثبت خواهند کرد.
1. اضافه کردن فاوآیکون از طریق پنل مدیریت « پیشخوان سایت »
پس از پیدا کردن پاسخ سوال « فاوآیکون چیست؟ » و در گام بعدی آموزش ساخت و طراحی آن لازم است که به چگونگی اضافه کردن آن نیز اشاره داشته باشیم. برای این منظور تنها کافی است که بخش پیشخوان سایت خود را باز نمایید. از نوار ابزار کنار سایت به دنبال گزینه « نمایش » باشید و روی آن نشانگر موس خود را نگه دارید تا گزینههای زیر مجموعه آن به شما نمایش داده شود. سپس گزینه « سفارشی سازی » را انتخاب نمایید تا بتوانید به یک صفحه جدید منتقل شوید. مجدد روی نوار ابزار کناری خود به دنبال گزینه « هویت سایت باشید » و روی آن کلیک نمایید.
در این بخش شما عبارت « نمادک » سایت را مشاهده خواهید کرد و لازم است که روی آن کلیک کنید. البته در این بخش توضیحاتی برای شما قرار داده شده است که اگر به آن ها کلیک کنید به سادگی میتوانید به هدف خود دست پیدا کنید. دقت داشته باشید که در برخی مواقع توضیحات موجود در این بخش اندکی متفاوت است. در نتیجه با توجه به سایت خود به صورت دقیق بهترین گزینه را انتخاب نمایید.
سپس از طریق گزینه « بارگذاری پرونده ها » فایل عکس مورد نظر خود را انتخاب نمایید. در مرحله بعدی روی گزینش و برش تصویر کلیک کنید تا به صورت خودکار ابعاد آن را بررسی نمایید و در بهترین حالت ممکن فاوآیکون خود را شخصی سازی نمایید. دقت داشته باشید که در این بخش شما باید ابعاد لوگو را بر اساس راهنمای اولیه آن تنظیم نمایید. در نهایت شما باید گزینه « انتشار » را از بالای صفحه انتخاب کنید و در مرحله بعد یکبار صفحه را رفرش نمایید. در این صورت فاوآیکون شما در بالای تاپ بار مرورگر شما قابل مشاهده خواهد بود. به جرات میتوان گفته که این روش سادهترین روش اضافه کرده فاوآیکون به وردپرس میباشد.
2. اضافه کردن فاوآیکون به سایت با پیشخوان انگلیسی
برخی مواقع ممکن است که شما یک سایت انگلیسی وردپرس راه اندازی کرده باشید و لازم باشد که در آن فاوآیکون خود را بارگذاری نمایید. باید به شما بگوییم که این موضوع نیز کار سختی نیست و شما به سادگی میتوانید به هدف خود دست پیدا کنید. از طرف مقابل نیز برخی از افراد روی سایتهای وردپرسی فارسی خود، وردپرس به زبان انگلیسی دارند و این بخش برای آن ها بسیار جذاب و کاربردی خواهد بود.
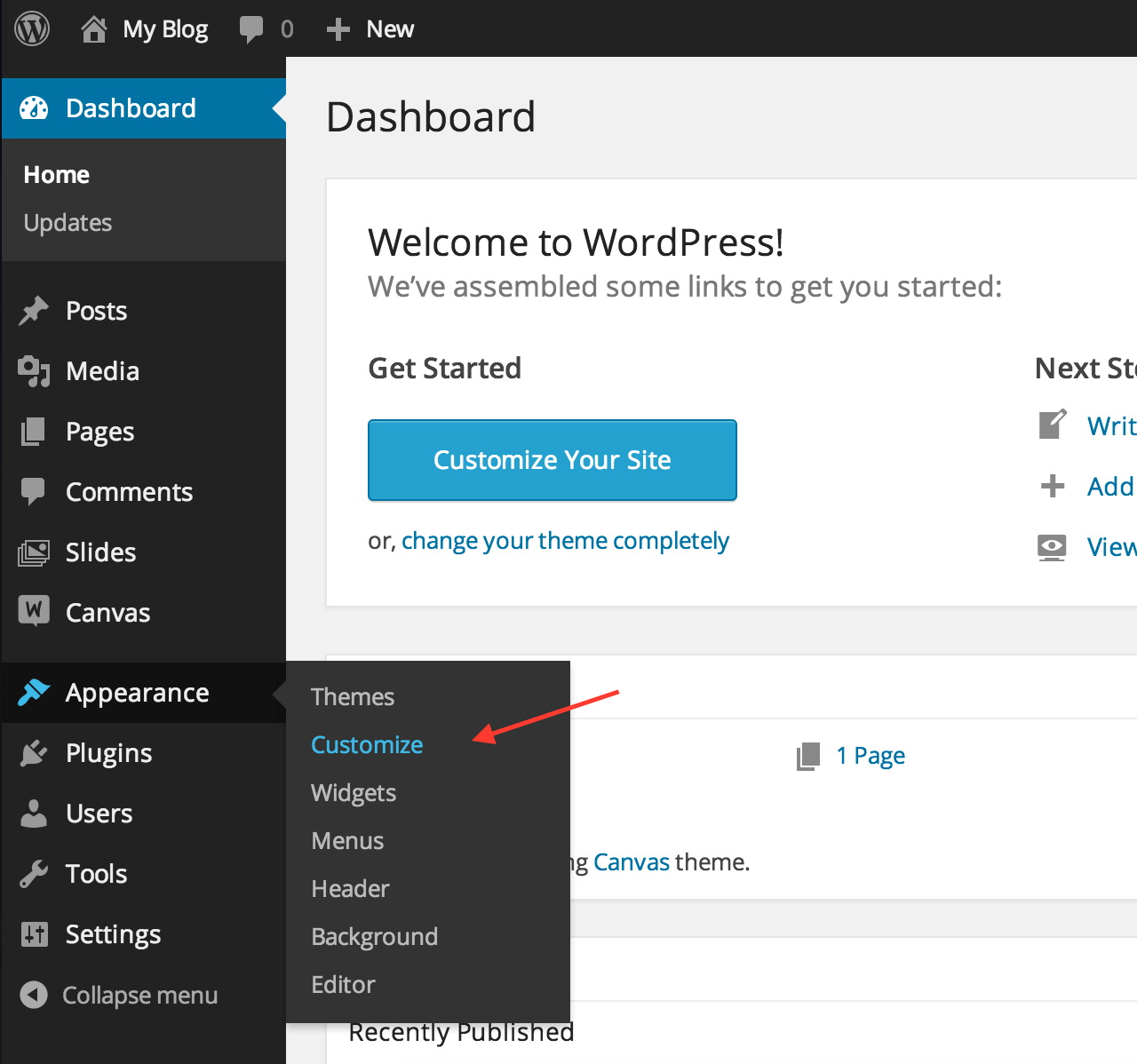
ابتداء پیشخوان سایت خود را باز نمایید. حال به دنبال گزینه « Appearance » باشید و آن را انتخاب نمایید. در گام بعدی نیز روی گزینه « Site identity » کلیک کنید و سپس منتظر باز شدن صفحه جدید داشتید. البته در این بخش ممکن است که یک سری راهنمایی داشته باشد که مربوط به فرمت بارگذاری سایت و همچنین اندازه فاوآیکون شما باشد. دقت کنید که در برخی مواقع شما سوال میشود که فاوآیکون را در هدر سایت نمایش دهد و یا خیر. در صورتی که تنظیمات آن را تغییر ندهید به صورت پیش فرض روی حالت مناسب و بهینه تنظیم شده است. تنها کاری که شما در این مرحله باید انجام دهید، این است که فاوآیکون خود را بارگذاری نمایید.
در صورتی که نیاز دارید فایل خود را شخصی سازی کنید، میتوانید از طریق گزینه « Customize » به هدف خود دست پیدا کنید. پس از بارگذاری تصویر خود آن را منتشر کنید و یک صفحه خود را به تازه سازی نمایید. در این صورت در بخش هدر سایت شما فاوآیکون مورد نظر شما قابل نمایش خواهد بود و شما به سادگی میتوانید از آن استفاده نمایید. در صورتی که شما از پلاگینهای خاص برای مدیریت سایت وردپرسی خود استفاده نکنید، تنظیمات بیان شده در این بخش برای شما راهگشا خواهد بود.

3. استفاده از افزونه فاوآیکون
همان طور که میدانید وردپرس افزونههای بسیار زیادی دارد، به همین دلیل است که بسیار محبوب نیز میباشد. یکی از بهترین افزونههای وردپرس که شما در آن میتوانید علاوه بر ساخت فاوآیکون، آن را روی سایت خود نیز بارگذاری نمایید، خود فاوآیکون میباشد. در صورتی که شما در بخش فروشگاه وردپرس عبارت Favicon را جستجو نمایید، به شما یک افزونه معرفی خواهد کرد. مراحل نصب آن بسیار ساده است و شما به سادگی میتوانید آن را به سایت خود اضافه نمایید. در مرحله بعدی شما باید فاوآیکون خود را بسازید و سپس آن را به عنوان فاوآیکون اصلی خود انتخاب نمایید.
در این صورت افزونه فاوآیکون به صورت خودکار آن را روی سایت شما نصب خواهد کرد. از مهمترین مزایای استفاده از افزونه فاوآیکون در این است که به صورت خودکار آن را ریسپانسیو میکند. در برخی مواقع شما یک فاوآیکون برای سایت خود انتخاب میکنید. زمانی که بارگذاری آن به اتمام رسید و تمامی مراحل آن انجام شد. شما ملاحظه خواهید کرد که فاوآیکون سایت شما در برخی از دستگاهها مانند تبلت و یا تلوزیون هوشمند به درستی نمایش داده نمیشود. این موضوع با استفاده از افزونه فاوآیکون به سادگی حل خواهد شد. چرا که کشیدگی تصویر و تنظیمات آن را به صورت خودکار تغییر خواهد داد.
4. نصب نمادک سایت با استفاده از کد نویسی
قبل از اینکه به سراغ آموزش این روش برویم باید به شما بگوییم که این روش بسیار سخت نیست و میتوانید به سادگی آن را انجام دهید. در برخی مواقع افراد فکر میکنند که کد نویسی قرار است، چندین خط طولانی باشد و از طرفی با یک اشتباه کل سایت حذف میشود. در صورتی که اشتباه فکر میکنند. بهترین راه برای کسانی که قصد نصب نمادک سایت خود را دارند، استفاده از یک کد ساده یک خطی میباشد. در این صورت تنها کاری که شما باید انجام دهید، این است که وارد « هاست » خود شوید. سپس به دنبال بخش « File manager » خود باشید و روی آن کلیک نمایید. در گام بعدی نیز بخش « public_htm » را انتخاب نمایید.
حال بین گزینههای موجود باید « Wp-content » بگردید و روی آن کلیک نمایید. در آخرین مرحله نیز باید بخش Themes را انتخاب نمایید. برخی از افراد که با فضای هاست اندکی بیشتر آشنا میباشند، نیز میتوانند از مسیر public_html/wp-content/themes/ استفاده کنند. شما در حال حاضر در پوشه اصلی قالب سایت خود میباشید و هر تغییر به صورت مستقیم روی قالب سایت شما تاثیر خواهد گذاشت. در این صفحه به دنبال گزینه Upload باشید و آن را انتخاب نمایید. در گام بعدی نیز نمادک سایت خود را با عنوان favicon.png داخل سایت خود آپلود نمایید. سپس در همین بخش شما باید به دنبال پوشهای با نام « header.php » بگردید و پس از پیدا کردن آن روی آن کلیک راست کرده و سپس گزینه « Edit » را انتخاب نمایید.
شما با انتخاب این گزینه وارد بخش کدهای اصلی سایت خود خواهید شد. حال شما باید عبارت زیر را بین دو تگ <title></title> جایگذاری و ذخیره نمایید. بعد از ذخیره شدن این کد سایت خود را تازه سازی کنید و مشاهده خواهید کرد که عکس مورد نظر شما در بخش نمادک سایت قرار گرفته است. دقت داشته باشید که این عبارت دقیقا به همان صورت که خدمت شما عرض شد، جایگذاری کنید و المانهای اصلی آن را به هیچ وجه تغییر ندهید.
<link rel=”shortcut icon” href=”favicon.png”/>
آیا استفاده از نمادک سایت و یا همان فاوآیکون ضروریست؟
زمانی که شما به پاسخ سوال « فاوآیکون چیست؟ » دست پیدا کردید، ممکن است که این سوال برای شما مطرح شده باشد، که آیا استفاده از فاوآیکون ضروری است و یا خیر. چرا که امروزه سایتهای بسیار زیادی از فاوآیکون استفاده نمیکنند و جایگاههای خوبی نیز دارند. دقت داشته باشید که فاوآیکون با لوگو داخل سایت اندکی متفاوت است و شما پس از بارگذاری لوگو باید به این موضوع توجه داشته باشید. در این بخش ما به 4 دلیل اصلی و اساسی نیاز به فاوآیکون صحبت خواهیم کرد. اگر شما به دنبال بازاریابی قوی و همچنین افزایش قدرت سایت خود میباشید روی این موضوع تمرکز ویژه داشته باشید.
1. آشنایی برند
ممکن است که محصولات و خدمات سایت شما را، سایتهای بسیار زیادی داشته باشند. در این صورت گاها برخی از مشتریان شما نیز از آن ها خرید کنند. در این صورت به سادگی شما مشتریان خود را از دست دادهاید. با این حال باید به شما بگوییم که استفاده از یک فاوآیکون ساده میتوانست شما را از این دام نجات دهد. زمانی که شما از فاوآیکون استفاده میکنید و به صورت مستمر نیز از آن در تبلیغات خود استفاده میکنید، کاملا طبیعی است که مشتریان شما آن را بشناسند و از آن به سادگی نیز استفاده کنند. به یاد داشته باشید که یک از ارکان بسیار مهم در برندینگ استفاده از فاوآیکون سایت میباشد.
2. کیفیت استفاده کاربران را افزایش میدهد
معمولا افراد برای اینکه مدت زمان طولانی به دنبال اطلاعات خود در سایتهای مختلف نباشد. و یا ممکن است که آن ها اطلاعات خود را روی حالت رایگان یک سایت ذخیره کرده باشند و نخواهند مجدد آن را باز کنند. در این صورت لازم است که صفحات وب بسیار زیاد را در مرورگر خود باز کنند. با اضافه کردن هر صفحه به مرورگر فضای آن به نسبت کاهش پیدا خواهد کرد. در نهایت نیز فاوآیکون آن قابل نمایش خواهد بود. به همین دلیل زمانی که مخاطبین شما به آن نیاز دارند، تنها کاری که باید انجام دهند این است که به فاوآیکون سایت شما نگاه کنند و سپس آن را انتخاب نمایند. این موضوع به صورت قابل توجه روی تجربه کاربری مخاطبین شما تاثیر مثبت خواهد داشت.
3. تاثیر مثبت روی سئو سایت
بر اساس بررسیهای صورت گرفته توسط تیم تحقیقاتی برترآموز، استفاده از فاوآیکون به صورت مستقیم روی سئو سایت شما تاثیر نخواهد داشت. اما عدم استفاده از آن در برخی مواقع موجب خطای 404 خواهد شد و این موضوع تاثیر منفی روی سایت خواهد داشت. به همین دلیل است که معمولا توصیه میشود، پس از ایندکس شدن سایت حتما اولین کار شما بارگذاری نمادک سایت باشد. از طرفی به این نکته توجه داشته باشید که زمانی که مخاطب صفحه شما را برای مدت طولانی روی سیستم خود باز نگه دارد، این موضوع به صورت غیر مستقیم به سئو سایت شما کمک خواهد کرد.

4. بهبود اعتبار سایت و دامنه
برخی از وبمستران معتقدند که استفاده از فاوآیکون میتواند روی اعتبار سایت و دامنه شما تاثیر مثبت غیر مستقیم داشته باشد. البته اگر این موضوع برای شما جذاب است، میتوانید در مورد آن یک مقاله مجزا کار کنیم. کافیست در خواست خود را با ما مطرح کنید تا شما را با اطلاعات به روز این حوزه بیشتر آشنا کنیم.
سخن پایانی
در این مقاله صورت جامع کامل و به بررسی پاسخ سوال « فاوآیکون چیست و چگونه باید به سایت اضافه شود » با شما عزیزان صحبت کردیم. در نهایت به یاد داشته باشید که بهترین حالت استفاده از فاوآیکون در این است که جزئیات کمی داشته باشد و از طرفی با رنگ سازمانی شما نیز هماهنگی داشته باشد. الزامی نیست که لوگو شما حتما فاوآیکون باشد، این موضوع به دو پارامتر مارکتینگ و همچنین استراتژی سئو سایت بستگی خواهد داشت.
امیر شادان پور 😎 متخصص تولید محتوا « Content Marketing »و رپورتاژ نویسی پژوهشگر حوزه سئو و علاقه مند به تولید محتوای کاربردی و سئو شده، علاقه مند به حوزه تکنولوژی و دیجیتال مارکتینگ توانایی تولید محتوای تخصصی و ترجمه زبان انگلیسی مشغول همکاری با برترآموز😏

نظرات کاربران