


Core Web Vitals چیست؟
امروزه اگر یک متخصص سئو دانش مناسبی از عملکرد الگوریتمها و ساختار گوگل به دست نیاورد، به طبع نمیتواند نتیجه مناسبی را نیز به دست آورد.
با توجه به این موضوع، در این بخش قصد داریم به صورت کامل و جامع در مورد Core Web Vitals صحبت کنیم. افراد بسیار کمی در این حوزه اطلاع دارند و به طبع نتایج جذابی نیز به دست نمی اورند.
سلامت بر دنبال کنندگان سایت برترآموز، ما امروز اومدیم با یک مقاله بسیار جذاب و جامع در حوزه آموزش سئو. زمانی که کورسهای سئو آنلاین و آفلاین را بررسی میکردیم، عدم اشاره به نکات کلیدی در سئو یک سایت ما را آزار میداد. با توجه به این موضوع قصد داریم به صورت ویژه در مورد Core Web Vitals صحبت کنیم. این موضوع به صورتی کلی در زیر شاخههای سئو داخلی و سئو تکنیکال تعریف میشود و نمیتوان برای آن یک جایگاه ثابت در نظر گرفت. دقت کنید که برای درک این موضوع دانش پایه سئو شما اندکی مهم است. چرا که بررسی و درک Core Web Vitals با ادبیات تخصصی عنوان خواهد شد. البته راههای بهبود این شاخص کلیدی را نیز در ادامه به شما آموزش خواهیم داد.
در صورتی که هر یک از نکات مطرح شده در این بخش برای شما گنگ و یا نامفهوم بود، به سادگی میتوانید از طریق بخش کامنتهای این مقاله با ما مطرح کنید. در این صورت همکاران ما در یک مدت زمان بسیار کوتاه پاسخ آن را ثبت خواهند کرد. نکته بعدی که قبل از بررسی دقیق Core Web Vitals باید به آن اشاره کنیم، اهمیت فاکتورهای کلیدی آن میباشد. این شاخص به نوعی از شاخصهای کل نگر و ارزشمند در حوزه سئو میباشد. در صورتی که قصد ساختن یک روزمه قوی برای استخدام در مراکز معتبررا دارید، سعی کنید روی این بخش تمرکز ویژهای نمایید، بهتر است که بیش از این شما را معطل نکنیم و به سراغ اصل موضوع برویم.
Core Web Vitals چیست؟
Core Web Vitals یک شاخص کلی از عملکرد صفحه یک سایت میباشد. هدف از بررسی این شاخص معمولا بررسی سرعت یک سایت و رابط کاربری آن است. بر اساس آخرین دادههای منتشر شده از گوگل چندین پارامتر روی آن تاثیر گذار خواهد بود که دربخشهای بعدی به صورت کامل و جامع آن را بررسی خواهیم کرد. اگر بخواهیم یک شمای کلی از Core Web Vitals به شما منتقل کنیم، باید بررسی خود از زمان کلیک روی آدرس و یا عنوان صفحه آن شروع کنیم. زمانی که یک مخاطب روی صفحه شما کلیک میکند، سرعت هر مرحله برای گوگل بسیار مهم خواهد بود. گوگل صرفا آمار و اطلاعات خزندههای خود را مورد بررسی قرار نمیدهد.
بلکه تجربه کاربر و همچنین نتایج جستجو او بسیار هدفمند خواهد بود. دقت کنید که بهینه سازی تمام صفحات از ارزش و اهمیت بسیار بالایی برخوردار خواهد بود. چرا که گوگل به کیفیت شاخص Core Web Vitals در مجموع نیز اهمیت خواهد داد. برخی از سئوکاران کم تجربه این شاخص توجه کافی نمیکنند و به همین علت بازخورد مناسبی را نیز به دست نمیآورند. دقت کنید که برخی از افراد شاخص Core Web Vitals را برگرفته از UX و همچنین الگوریتم EAT میدانند. در صورتی که بعد از آخرین آپدیتهای الگوریتم EAT شاخصهای کلیدی ما اندکی تغییر خواهد کرد. نکته بعدی که باید به آن توجه نمایید، ریسپانسیو بودن تمامی صفحات است.
یکی از مهمترین اصول و پیش نیازهای Core Web Vitals در این است که سایت شما تا چه اندازه ریسپانسیو میباشد. چرا که امروزه کاربران موبایلی به مراتب بیشتر از کاربران دیگر بخشها میباشند و این موضوع میتواند تاثیر جدی روی نتیجه نهایی شاخص Core Web Vitals بگذارد. البته فرض ما بر این است که در این مورد دانش کافی دارید و نیاز به توضیحات بیشتر در مورد آن نیست.
مهمترین پارامترهای Core Web Vitals چیست و چگونه میتوان هر یک را بهبود بخشید؟
در این بخش قصد داریم علاوه بر بررسی معیارهای اصلی Core Web Vitals به عوامل تاثیر گذار بر روی آن نیز اشاره کنیم. اما قبل از بررسی این موضوعات توجه نمایید که سایت شخصی سازی شما برای بهبود هر پارامتر نیز حائز اهمیت میباشد. در صورتی که برای بهینه سازی شاخص LCP یک استراتژی جذاب دارید، آن را با ما نیز در بخش کامنتهای این مقاله به اشتراک بگذارید. در این صورت دیگر دوستان شما نیز از این استراتژی استفاده خواهند کرد.

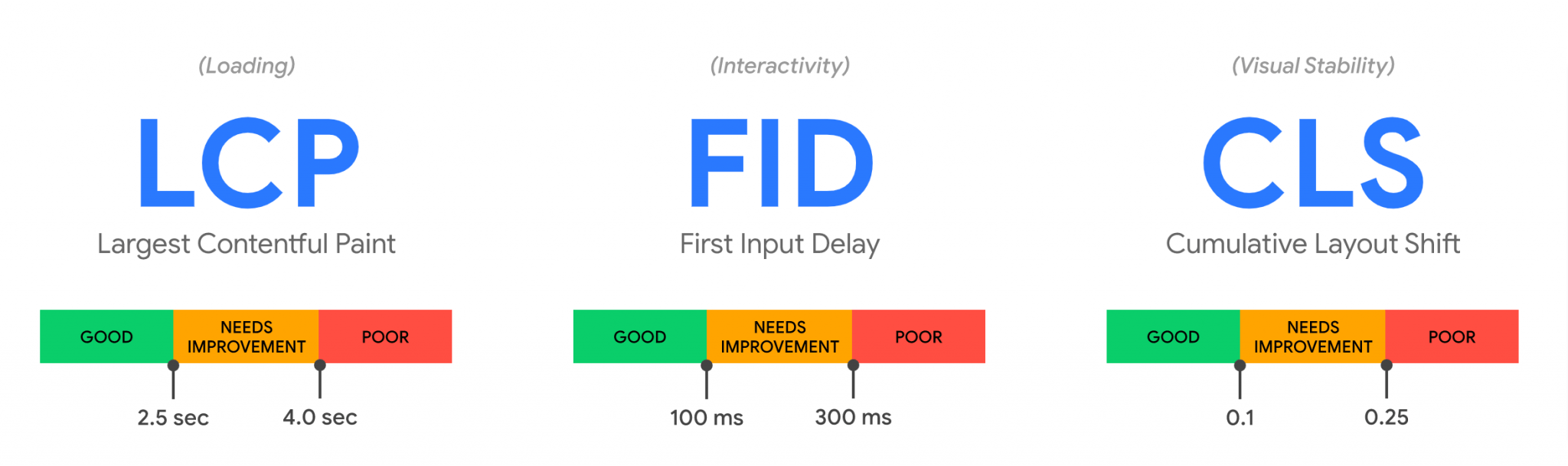
·Largest Contentful Paint OR LCP
یکی از مهمترین المانهای بررسی کور وب ویتال مدت زمان بارگذاری صفحات شما است. زمانی که به بررسی Largest Contentful Paint یا LCP میپردازیم، منظور ما بارگذاری بخش اصلی محتوای شما میباشد. در سایتهای مختلف ممکن است که این بخش متفاوت باشد. معمولا در سایتهای فروشگاهی بخش اصلی مورد نظر تصاویر محصولات و یا ویدیو آن ها است. دقت نمایید، زمانی که اولین بخش صفحه مورد نظر مخاطب بارگذاری میشود، هر دیتایی که در این بخش خود را نشان میدهد، همان محتوای اصلی ما خواهد بود. حال اگر شما به دنبال بهبود این بخش میباشید، معمولا تخصص شما در سئو تکنیکال حرف اول را میزند. چرا که در سئو تکنیکال ما استراتژیهای متفاوتی به کار خواهیم گرفت تا سرعت بارگذاری صفحات را کاهش دهیم.
به عنوان مثال یک سایت آموزش وردپرس را مد نظر قرار دهید. اگر سایت مورد نظر یک سایت حرفهای باشد، سرعت لود ویدیو و همچنین سرعت تصاویر آن که بخش اصلی سایت را نیز تشکیل میدهند، زیر 2 ثانیه است. البته منظور ما از شاخص LCP مدت زمان بارگذاری محتوای عمده در اولین بخش سایت میباشد. معمولا بهینه سازی تصاویر و همچنین استفاده از تصاویر ریسپانسیو در این بخش بسیار تاثیر گذار است. به همین دلیل است که سئو تصاویر میتواند یک استراتژی مناسب برای این بخش باشد. البته در بخش مقالات سایت برترآموز به صورت ویژه در مورد آن صحبت خواهیم کرد.
زمانی که گوگل به بررسی بزرگترین ترسیم محتوایی از نظر کاربر میپردازد، کاهش حجم هر المان بسیار مهم خواهد بود، البته به شرطی که به کیفیت آسیبی وارد نشود. چرا که در این صورت الگوریتم EAT کیفیت محتوای شما را پایین تشخیص میدهند. برخی از افراد با بهینه سازی چند لایه معمولا روی کیفیت تصاویر تاثیر منفی میگذارند که در LCP ما به دنبال چنین چیزی نخواهیم بود. به همین دلیل است که در بررسی بهینه سازی المانهای مختلف همواره اصل اساسی ما کیفیت میباشد. معمولا پس زمینهی تصاویری که با CSS ایجاد میشوند، بازدهی به مراتب بالایی را از خود به نمایش میگذارند. البته برای بازدهی بهتر از این بخش روی کاهش زمان پاسخگویی سرور نیز میتوانید سرمایه گذاری کنید.
·FCP OR First Contentful Paint
یکی از مهمترین شاخصهای Core Web Vitals را میتوان به FCP OR First Contentful Paint اطلاق کرد. چرا که در این روش گوگل بر اساس تجربه کاربر به اندازه گیری زمان اولین پارامترهای یک صفحه برای کاربر به صورت کامل خواهد پرداخت. برای بررسی این پارامتر معمولا ابزارهای بسیار زیادی وجود دارد که شاید همهی آن ها مورد نیاز ما نباشد. با این حال جی تی متریکس و همچنین ابزار رایگان خود گوگل شاید برای بررسی اولیه یک سایت مناسب باشد. دقت کنید که بهینه سازی زیاد برای کاهش سرعت لود ممکن است که در مشاهده مخاطب خط ایجاد کند. به همین دلیل است که در بخش جستجوی گوگل مقالات بسیار زیادی در مورد رفع خطای FCP OR First Contentful Paint وجود دارد.
برای بهینه سازی اصولی FCP OR First Contentful Paint شاخصهای بسیار زیادی وجود دارد که میتوانید هر یک از آن ها را مورد بررسی قرار دهید. به عنوان مثال حذف رندر گیریهای چندگانه میتواند به دقت این روش کمک بسیار زیادی کند. برخی از سئوکاران کم تجربه برای بهبود رابط کاربری سایت و دلایل تکنیکال در بالای صفحه خود، عناصر مبتنی بر اسکریپت زیادی در بالای صفحه قرار میدهند. همین موضوع نیز موجب میشود که بازدهی سرعت لود صفحه به صورت قابل توجه افزایش پیدا کند. به همین دلیل است که متخصصین سئو تکنیکال فارق از بهبود شاخص کور وب ویتال برای بهبود سرعت یک صفحه از قرار دادن اسکریپت در بالای صفحه امتناع میکنند.
نکته بسیار مهم در بررسی FCP OR First Contentful Paint توجه به آپدیتهای هسته گوگل و استراتژیهای آن میباشد. معمولا گوگل برای شما برای هر بخش از شاخص Core Web Vitals یک سری عدد و رقم پیشنهاد میدهد. در صورتی که به دنبال اطلاعات رسمی و دقیق میباشید، باید سعی کنید که این اعداد و ارقام را بررسی کنید و بر اساس آن تصمیم گیری نمایید. در این صورت میتوانید به یک بازدهی بسیار جذاب دست پیدا کنید. زمانی که به دنبال بررسی این موضوع از چشم مخاطب میباشید، استفاده از ابزاری مانند Lighthouse – Chrome DevTools – PageSpeed Insights میتواند یک گزینه بسیار جذاب و کاربردی باشد.
·First Input Delay FID OR
زمانی که مباحث مربوط به Core Web Vitals مورد بررسی قرار میدهید، متوجه خواهید شد که مفاهیم مختلف بسیار نزدیک به هم در این موضوع دخیل میباشند. مباحثی که شاید از نظر شما یکسان باشند، اما در نهایت نتیجه کاملا متفاوتی را به ثبت خواهند رساند. یکی از این مباحث را میتوان First Input Delay یا FID دانست. زمانی که کاربر به سایت شما وارد میشود، و یک اقدام انجام میدهد سرعت این حرکت بسیار مهم و قابل اندازه گیری خواهد بود. به عنوان مثال شما در حال خرید یک دوره آموزشی از یک سایت میباشید. شما روی گزینه خرید کلیک میکنید و منتظر اکشن نهایی خواهیدبود.
مدت زمانی که طول میکشد تا سایت پاسخ دهد و شما به صفحه خرید به صورت کامل منتقل شوید و تمامی المانهای آن بارگذاری شود، همان First Input Delay یا FID میباشد. دقت کنید که این موضوع به شدت روی سرعت سایت، رابط کاربری سایت و همچنین نرخ اسپم اسکور سایت تاثیر گذار است. معمولا زمانی که یک سئو کار تکنیکالیست را مورد تست و آزمایش قرار میدهند در این رابطه از او سوال میکنند. در بخشهای بعدی به صورت ویژه در این باره با شما عزیزان صحبت خواهیم کرد. حال برای بهینه سازی First Input Delay یا FID میتوان به نکات بسیار زیادی اشاره کرد.
اما اگر بخواهیم سرعت انجام هر اکشن در سایت را مورد بررسی قرار دهیم، نیاز است که از ابزار مناسب استفاده کنیم. برای این منظور ابزارهای بسیار زیادی وجود دارد، اما شما میتوانید از PageSpeed Insights / Search Console / Firebase Performance Monitoring استفاده کنید. حال برای بهینه سازی First Input Delay یا FID میتوانید از سازماندهی صفحه و همچنین اسکریپتها شروع کنید. اگر در مراحل قبل اقدام به بهینه سازی تصاویر نمودید، سعی کنید کدهای آن را مورد بررسی قرار دهید و امکان بهینه سازی مجدد را نیز بررسی کنید. در گام بعدی میتوانید موارد سنگین که روی سرعت بارگذاری شما تاثیر گذار است را مورد بررسی قرار دهید و در صورت امکان آن را حذف نمایید. البته از بررسی و سازماندهی Long Task نیز غافل نشوید که در این حوزه نقش بسیار مهمی خواهد داشت.

· Cumulative Layout Shift OR CLS
فارق از بررسی کور وب ویتال باید برای رابط کاربری بهتر و تجربه مناسب کاربری حتما روی Cumulative Layout Shift OR CLS سرمایه گذاری کنید. برای درک بهتر این پارامتر بهتر است که با ذکر یک مثال آن را آموزش ببینیم. فرض کنید که در حال مطالعه یک متن میباشید. اما کلمات آن مرتب جا به جا میشود. از طرفی زمانی که میخواهید روی یک لینک کلیک کنید، تبلیغات مانع آن میشود. از طرفی اگر یک پاپ آپ روی صفحه شما باز شود، توانایی بستن آن را ندارید و چندین مرتبه نیاز است که اسکیل آن را تغییر دهید. در این صورت بهترین و جذابترین استراتژی در این است که از همان اول تبلیغات خود را به صورت اسکیل پذیر برنامه ریزی کنید.
نکته بعدی که باید به آن توجه نمایید این است که تبلیغات بسیار زیاد و یا المانهای گرافیکی سنگین شاید برای شما سود آور باشد، اما سرعت لود صفحه را افزایش میدهد. از طرفی در برخی مواقع با تداخل هر اکشن میتواند رابط کاربری شما به صورت ویژه تحت تاثیر قرار دهد. به همین دلیل است که شما به عنوان یک سئوکار برای بهبود Cumulative Layout Shift OR CLS میتوانید به بررسی شخصی هر یک از این المانها بپردازید. البته دقت کنید که این موضوع اشکالات معمولا برای سایتهایی که پاپ آپ بسیار زیادی دارند، رایج است و میتواند چالش برانگیز باشد.
سعی کنید در زمان بارگذاری عکس و فیلم حتما به اندازه آن ها توجه ویژه نمایید. چرا که این موضوع به صورت ویژه روی Cumulative Layout Shift OR CLS تاثیر گذار است. از طرفی در بخشهای قبلی برای بهینه سازی Core Web Vitals به این موضوع اشاره کردیم که بهینه سازی که ابعاد تصاویر به صورت ویژه روی عملکرد سایت شما تاثیر گذار خواهد بود و میتواند Cumulative Layout Shift OR CLS سایت را بهبود دهد. آخرین استراتژی شما در این بخش میتواند تغییر و بهبود اندازه فونت خواهد بود که در بخش مقالات سایت برترآموز به صورت ویژه در مورد آن صحبت کردیم.
·ریسپانسیو بودن سایت
همانطور که در بخشهای ابتدایی این مقاله نیز به این موضوع اشاره کردیم، برخی از معیارهای Core Web Vitals به صورت تجربی میباشد و نمیتوان برای آن یک معیار عددی قید کرد. به نوعی شاخص Core Web Vitals یک شاخص کمی و کیفی است. حال یکی از مهمترین موضوعاتی که در برررسی شاخص کور وب ویتال باید مد نظر قرار دهید، ریسپانسیو بودن سایت در دستگاههای مختلف میباشد. در این صورت میتوانید یک استراتژی مناسب برای آن تعریف کنید. برخی از افراد به ریسپانسیو بودن سایت خود توجه کافی ندارند. در این صورت کاربران موبایلی برای استفاده از آن انواع چالشهای مختلف را تجربه خواهند کرد.
از طرفی به این موضوع توجه نمایید که امروزه کاربران موبایل سهم بسیار بیشتری از مخاطبین ما دارند. به همین دلیل است که فارق از بررسی شاخص Core Web Vitals نیاز است که سایت خود را برای آن ها بهینه سازی کنیم. نکته بعدی که باید به آن توجه نماییم، این است که ریسپانسیو بودن سایت علاوه بر تاثیر روی تجربه کاربران در استفاده از سایت به صورت ویژه روی سئو سایت نیز تاثیر دارد که در بخش وبلاگ سایت برترآموز به صورت ویژه در مورد آن صحبت کردیم و نیازی به تکرار این موضوعات نخواهد بود.
· امنیت سایت با استفاده از گواهی SSL
گوگل همانقدر که به فکر کیفیت استفاده مخاطب از سایت شما میباشد، به دنبال امنیت او نیز است. همانطور که میدانید یکی از مهمترین موضوعاتی که روی نرخ اسپم اسکور سایت شما تاثیر گذار است، گواهی SSL است. این گواهی به نوعی امنیت ارتباط شما با کاربر را افزایش میدهد و یک شخص ثالث نمیتواند در مسیر ارتباطی شما قرار گیرد. به همین دلیل است که یکی از ملزومات شما در برای دریافت خدمات بانکی داشتن گواهی SSL میباشد. از طرفی گواهی SSL نیز چندین حالت مختلف دارد و هر یک از آن ها نیز تایم لاین زمانی مختلف دارند. بسیار مهم است که شما از کدام مورد استفاده میکنید و چگونه میتوانید هر یک از آن ها را با دامنه و سایت خود هماهنگ نمایید.
بر اساس آخرین تحقیقات انجام شده در این بخش نوع SSL و همچنین امنیت شبکه شما در نتیجه نهایی شاخص Core Web Vitals بسیار مهم است. به همین دلیل به شما پیشنهاد میکنیم که با مراجعه به بخش مقالات سایت برترآموز و استفاده از مقاله « چرا باید از پروتکل SSL استفاده کنیم؟ ( همه چیز درباره SSl ) » دانش خود را در این حوزه افزایش دهید. چرا که یک سایت معتبر معمولا امنیت و سرعت بسیار بالایی به صورت همزمان دارد.
·تبلیغات متناسب و عدم وجود تجهیزات مزاحم
اگر به سایتهای منتشر کننده رپورتاژ نیم نگاهی بیندازید، متوجه میشوید که برخی از صفحات آن ها تبلیغات بسیار زیادی دارد. از طرفی بازدید این صفحات نیز به مرور زمان کاهش پیدا میکند و حتی میتواند روی سئو سایت آن ها نیز تاثیر منفی بگذارد. این موضوع در بررسی Core Web Vitals نیز بسیار مهم است. زمانی که گوگل صفحه شما را از نظر کاربر مورد بررسی قرار میدهد، در صورتی که نرخ پرش سایت شما بالا باشد و از طرفی مخاطب به خاطر وجود عناصر مزاحم مانند تبلیغات صفحه شما را ترک کند. به جرات میتوان گفت که روی نتایج شما بازدید منفی خواهد داشت. نکته بعدی که باید به آن توجه نمایید، این است که سایت شما تا چه اندازه میتواند برای مخاطبین جذاب و کاربردی باشد.
به همین دلیل است که افراد بسیار زیادی از هیت مپ صرفا برای مدیریت بهتر تجربه کاربر و همچنین بهبود شاخص Core Web Vitals استفاده میکنند. چرا که متوجه میشوند مخاطب در چه بخشهای توقف کرده است. نظر او در مورد برخی از المانها چیست و از طرفی چگونه میتواند سادگی نکات مورد نظر مخاطب را به درستی به او منتقل کند. به صورت کلی هر زمان که از شاخص Core Web Vitals صحبت میکنیم شما عناطر مزاحم و سرعت پایین را مهمترین عوامل کاهش رتبه سئو خود بدانید.

سخن پایانی
در این مقاله به صورت کلی در مورد شاخص Core Web Vitals صحبت کردیم. در صورتی که هر بخش از این مقاله برای شما گنگ و یا نامفهوم بود، به سادگی میتوانید از طریق بخش کامنتهای این مقاله به پاسخ آن دست پیدا کنید. اگر بخواهیم در پایان یک جمع بندی کلی از نکات مطرح شده در این مقاله خدمت شما عرض کنیم، باید به الگوریتم EAT و همچنین تجربه کاربر توجه بسیار زیادی کنید. در این صورت شاخص Core Web Vitals به صورت خودکار در سایت شما بهبود پیدا خواهد کرد. برخی از سئوکاران کم تجربه متاسفانه تمام زمان خود را برای بهنیه سایت ویژه موتورهای جستجو صرف میکنند. اما این موضوع کاملا اشتباه است، چرا که تجربه کاربرد در این زمان مورد توجه قرار نمیگیرد. این موضوع نیز به صورت مستقیم روی کیفیت سایت و همچنین خدمات آن ها تاثیر گذار خواهد بود.
به همین دلیل است که توجه به شاخصهای کلیدی یک سایت مانند Core Web Vitals میتواند سایت را از دو جهت رشد دهد. موتورهای جستجو ارتباط بسیار منابسی با سایت شما برقرار میکنند. از طرف مقابل نیز سایت مورد نظر شما میتواند یک بازدهی بسیار عالی از خود نشان دهد، چرا که مخاطبین شما نیز به این سایت علاقه بسیار زیادی دارند. با توجه به این موضوع یکی از مهمترین موضوعاتی که شما میتوانید برای سایت خود روی آن سرمایه گذاری کنید، تجربه کاربر میباشد، چرا که این موضوع علاوه بر تقویت سئو سایت به بهود نرخ تبدیل سایت شما نیز کمک خواهد کرد. امروزه کسانی که سئو را به صورت چند بعدی دنبال میکنند، معمولا نتایج بسیار عالی به دست میآورند.
امیر شادان پور 😎 متخصص تولید محتوا « Content Marketing »و رپورتاژ نویسی پژوهشگر حوزه سئو و علاقه مند به تولید محتوای کاربردی و سئو شده، علاقه مند به حوزه تکنولوژی و دیجیتال مارکتینگ توانایی تولید محتوای تخصصی و ترجمه زبان انگلیسی مشغول همکاری با برترآموز😏

نظرات کاربران