


Schema Markup یا داده های ساختاریافته چیست؟
داده های ساختاریافته – علاوه بر شیوههای سنتی سئو، روشهای مدرنی برای بهبود سئوی شما وجود دارد و نشانهگذاری طرحواره (همچنین به عنوان دادههای ساختاریافته یا میکروداده نیز شناخته میشود) یکی از این تکنیکها است.
در این مقاله شما یاد خواهید گرفت که نشانه گذاری طرحواره چیست، چرا بسیار مهم است و چگونه از نشانه گذاری طرحواره برای بهبود سئوی خود استفاده کنید. در انتهای این پست، همچنین یاد خواهید گرفت که چگونه از کنسول جستجوی گوگل برای عیب یابی خطاهای داده های ساختاریافته استفاده کنید.
نشانه گذاری طرحواره چیست؟
نشانه گذاری طرحواره، همچنین به عنوان داده های ساخت یافته شناخته می شود، زبان موتورهای جستجو است که از واژگان معنایی منحصر به فرد استفاده می کند. این کدی است که برای ارائه واضح تر اطلاعات به موتورهای جستجو به منظور درک محتوای شما استفاده می شود. به نوبه خود، این به کاربران کمک می کند تا اطلاعات بهتر و دقیق تری را در قطعه های غنی که در زیر عنوان صفحه نمایش داده می شوند، ارائه دهند.
آیا کلمات Schema.org، Schema Markup، Structure Data را در مکالمات سئوکاران و توسعه دهندگان شنیده اید و سپس به این فکر افتاده اید که آن ها در مورد چه چیزی صحبت می کنند؟
نشانه گذاری طرحواره راهی برای “توضیح” محتوای شما برای موتورهای جستجو به گونه ای است که آنها بتوانند آن را درک کنند.
این کار با افزودن قطعات کد به HTML شما انجام می شود که شامل برچسب های از پیش تعریف شده (واژگان معنایی) است که موتورهای جستجو آن را درک می کنند.
داده های ساختاریافته چگونه به نظر می رسند؟
همانطور که در بالا ذکر شد، داده های ساختاریافته مجموعه ای از برچسب ها هستند که در کد HTML شما اضافه می شوند.
اینها برای کاربران قابل مشاهده نیستند، اما هنگام خزیدن صفحات شما توسط موتورهای جستجو قابل خواندن هستند.
داده های ساختاریافته می توانند به شکل میکروداده یا json-ld باشند.
اگر این برای شما خیلی فنی است، نگران نباشید، زیرا همانطور که در زیر خواهیم دید، راه های آسانی برای اضافه کردن داده های ساختار یافته به وب سایت خود بدون اطلاع از جزئیات فنی پایین وجود دارد.
در اینجا مثالی از نحوه نشانگذاری طرحواره به نظر میرسد:

هنگامی که گوگل یا سایر موتورهای جستجو در یک صفحه وب می خزند، هدف اصلی آنها این است که بفهمند صفحه در مورد چیست.
خزنده ها نمی توانند یک وب سایت را مانند یک انسان مشاهده کنند، اما HTML یک صفحه را پردازش می کنند و سعی می کنند چیزهای مختلفی مانند معنای محتوا، تاریخ انتشار، نویسنده و سایر عناصری را که در طول فرآیند نمایه سازی مفید می دانند، کشف کنند.
Schema Markup توسط موتورهای جستجوی اصلی پشتیبانی می شود.
موتورهای جستجوی اصلی برای آسانتر و سریعتر کردن کار خود، با مجموعهای از استانداردهای رایج موافقت کردهاند که به عنوان طرحوارهها نیز شناخته میشوند.
طرحواره ها انواع مختلفی از محتوا از جمله مقالات، ویدئوها، تصاویر و همچنین انواع مختلف نهادها مانند سازمان ها، مشاغل محلی، افراد و بسیاری موارد دیگر را پوشش می دهند.
چرا داده های ساختار یافته برای سئو مهم است؟
اگرچه داده های ساختاریافته هنوز بخشی از الگوریتم رتبه بندی گوگل نیستند، اما به دلایل زیادی هنوز برای سئو مهم هستند.
وب سایت خود را برای سئوی «آینده» آماده کنید
اول، این یک ویژگی است که در حال افزایش است و گوگل به طور رسمی اعلام کرد که ممکن است در آینده ای نزدیک به الگوریتم رتبه بندی وارد شود.
بنابراین، علاوه بر بهره مندی از مزایایی که در زیر توضیح داده شده است، وب سایت خود را برای سئوی آینده نیز آماده می کنید.
تکه های جستجوی خود را آموزنده و جذاب کنید
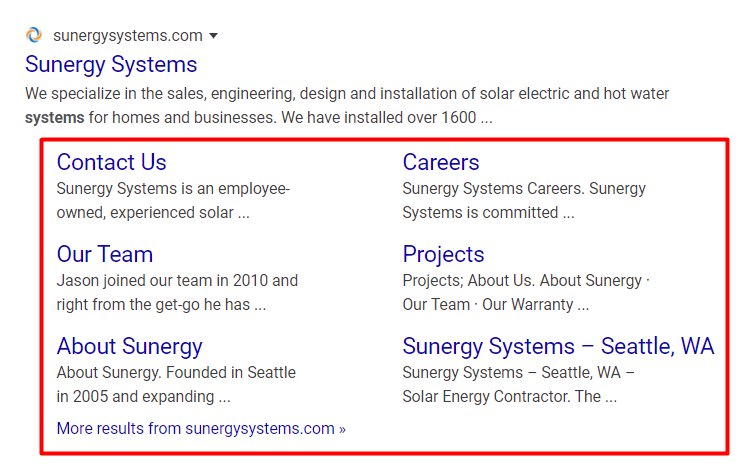
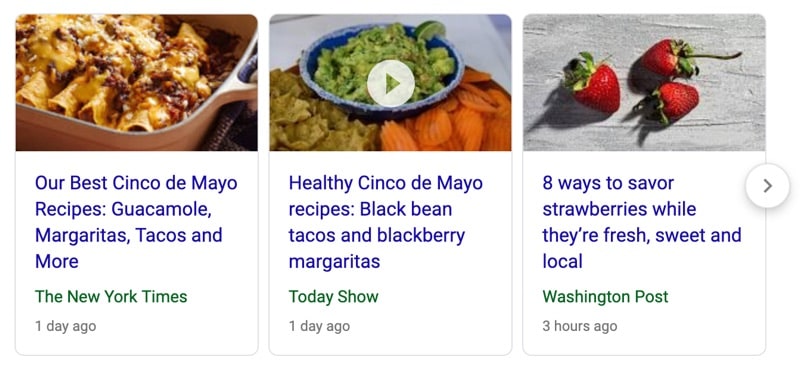
دوم، داده های ساختار یافته حضور وب سایت شما را در SERPS با قطعه های غنی افزایش می دهد.
این به این معنی است که ورود شما در نتایج جستجوی گوگل جذاب تر و آموزنده تر از سایرین خواهد بود و این منجر به CTR بهتر (نرخ کلیک) و بازدید بیشتر از وب سایت شما می شود.

در حال حاضر گوگل از طرحواره های زیر پشتیبانی می کند:
- مقاله
- کتاب
- خرده نان
- چرخ فلک
- تماس شرکتی
- دوره
- بررسی انتقادی
- مجموعه داده
- رتبه بندی کل کارفرما
- رویداد
- بررسی واقعیت
- آگهی استخدام
- پخش زنده
- تجارت محلی
- لوگو
- اقدامات رسانه ای
- اشتغال
- تولید – محصول
- صفحه پرسش و پاسخ
- دستور آشپزی
- بررسی قطعه
- جعبه جستجو پیوندهای سایت
- نمایه اجتماعی
- قابل صحبت
طرحواره ها برای سئوی محلی عالی هستند
سوم، طرحواره ها برای SEO محلی عالی هستند. با داده های ساختاریافته می توانید اطلاعات بیشتری درباره کسب و کار محلی خود از جمله آدرس و اطلاعات تماس به موتورهای جستجو بدهید.
در ارتباط با یک صفحه Google برای کسب و کار من که به خوبی بهینه شده است، می تواند سئوی محلی شما را تقویت کند.
نشانهگذاری دادههای ساختاریافته برای کمپینهای خرید Google مورد نیاز است
چهارم، لازمه اجرای کمپین های خرید موفق است. هنگام راهاندازی کمپینهای خرید در Google Ads، باید ریزدادهها را در صفحات فرود محصول خود داشته باشید تا Google بتواند دادههای ارسال شده در فید خرید شما را تأیید کند.
بدون میکرو دیتا، به احتمال زیاد کمپین های خرید شما بهینه نمی شوند.
طرحواره برای صفحات AMP مورد نیاز است
صفحات موبایل تسریع که مخفف آن AMP است، برای برخی از ویژگی های پیشرفته خود به شدت به داده های ساختاریافته متکی هستند.
اگر میخواهید صفحات AMP شما در چرخ و فلک داستانهای برتر در نتایج جستجوی تلفن همراه ظاهر شوند، باید دادههای ساختاریافته را در صفحات AMP خود پیادهسازی کنید.
نشانه گذاری داده های ساختاریافته به SEO Voice کمک می کند
در حال حاضر وقتی چیزی را در Google جستجوی صوتی میکنید، اگر یک قطعه ویژه برای آن عبارت جستجو وجود داشته باشد، ممکن است به شما پاسخ صوتی بدهد.
Google Assistant خود را باز کنید و بگویید “What is Off-Page SEO”. به احتمال زیاد «براساس سئوی خارج از صفحه validsoft.net…» را خواهید شنید.
گوگل در حال دریافت پاسخ از قطعه ویژه من است. داشتن داده های ساختاریافته در صفحه شما می تواند به شما کمک کند تا در قطعه ویژه گوگل رتبه بندی کنید و در نتیجه در جستجوهای صوتی بیشتر قرار بگیرید.
نحوه اضافه کردن نشانه گذاری طرحواره در وب سایت خود
اکنون که در مورد اهمیت داده های ساختار یافته برای اهداف سئو متقاعد شدید، بیایید ببینیم چگونه می توانید از آن در وب سایت خود استفاده کنید.
قبل از ورود به بخش پیاده سازی، باید بدانید که از کدام نوع داده های ساختار یافته استفاده کنید.
برخی از موارد استفاده رایج عبارتند از:
وبلاگ: اگر وبلاگ دارید، می توانید از طرح صفحه وب برای ارائه اطلاعات به گوگل در مورد وب سایت، آرم، نام و غیره و همچنین طرح مقاله برای مقالات و پست های وبلاگ خود استفاده کنید.
تجارت الکترونیک: برای وب سایت های تجارت الکترونیک نیز می توانید از طرح محصولات استفاده کنید که شامل جزئیات محصول، قیمت، نام، نظرات و غیره است.
کسب و کار محلی : کسب و کارهای محلی می توانند از طرح کسب و کار محلی و همچنین طرح وب سایت استفاده کنند.
توجه: تا زمانی که پیاده سازی صحیح باشد، می توانید از بیش از یک طرحواره در وب سایت خود استفاده کنید. از ابزار Structured Data Testing Tool برای بررسی آن استفاده کنید.
چگونه داده های ساختار یافته را در وب سایت خود پیاده سازی کنیم
2 راه برای اضافه کردن داده های ساختاریافته در وب سایت شما وجود دارد.
روش اول به صورت دستی یعنی ویرایش فایل های HTML و اضافه کردن تگ های مورد نیاز و دومی از طریق یک پلاگین یا ترکیبی از افزونه ها است.
راهنمای نشانه گذاری داده های ساختار یافته Google (فرایند دستی)
برای اینکه فرآیند دستی کمی آسانتر شود، Google ابزاری به نام Structured Data Markup Helper دارد.
با استفاده از این ابزار می توانید صفحات خود را به صورت بصری تگ کنید و کد HTML مورد نیاز را تولید کنید اما همچنان باید فایل ها یا قالب های HTML خود را ویرایش کنید.
برای دریافت ایده در مورد نحوه کار:
- ابزار کمکی داده های ساختار یافته را باز کنید
- نوع طرح واره مورد نظر خود را انتخاب کنید
- یک URL از وب سایت خود در کادر URL وارد کنید
- روی Start کلیک کنید

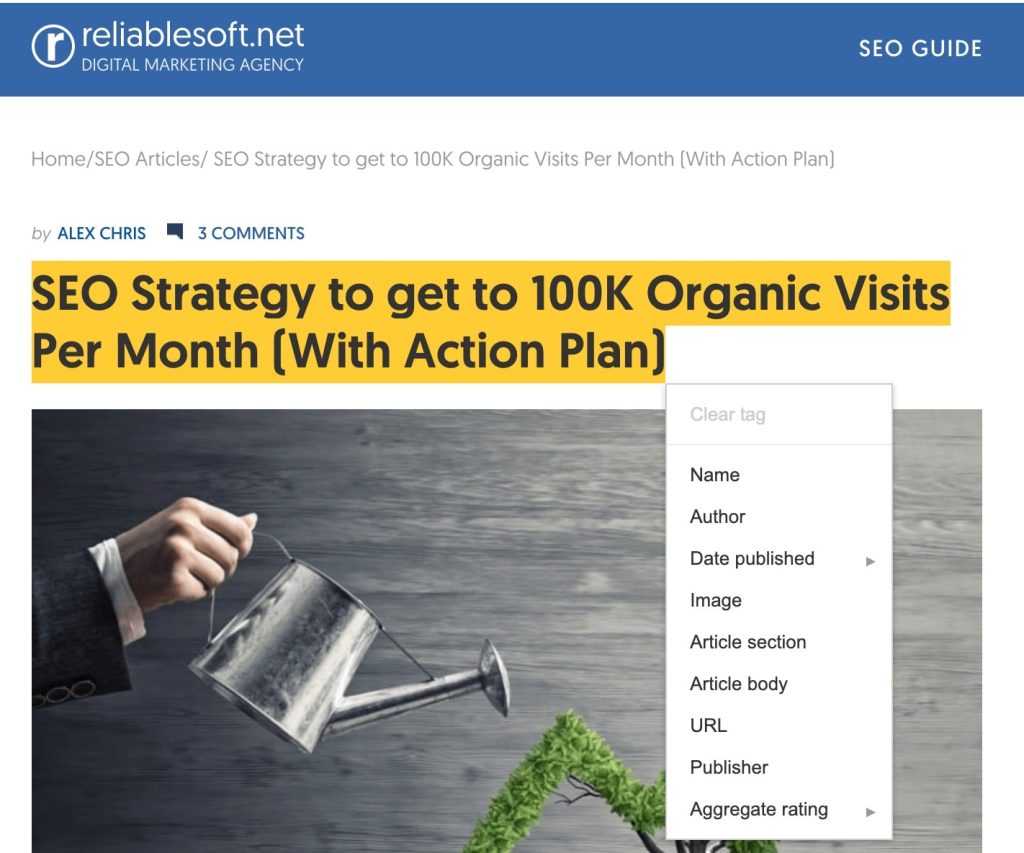
این ابزار صفحه وب شما را در قسمت سمت چپ بارگیری می کند و در قسمت سمت راست لیستی از برچسب های موجود برای نوع طرحواره انتخاب شده را دریافت می کنید.
اکنون تنها کاری که باید انجام دهید این است که مناطقی از وب سایت خود را برجسته کرده و آنها را به برچسب ها اختصاص دهید.

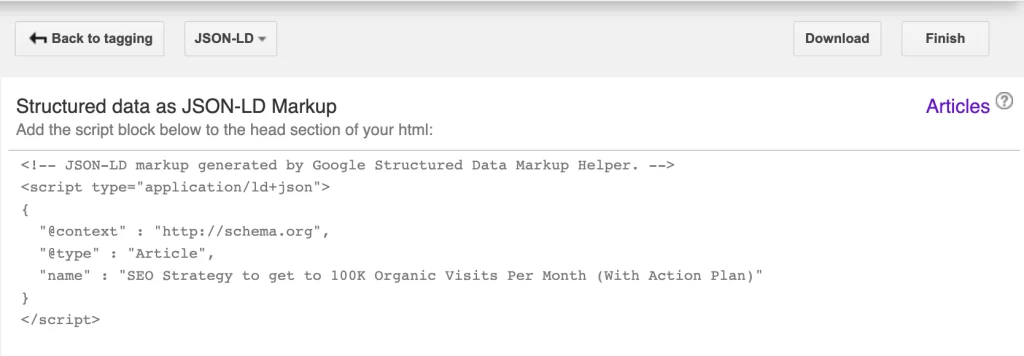
پس از اتمام کار، می توانید کد داده های ساختار یافته تولید شده را مشاهده و دانلود کنید.
توصیه می شود از فرمت JSON-LD Markup استفاده کنید. خروجی تولید شده اسکریپتی است که می توانید در قسمت HEAD صفحه وب خود وارد کنید.

قبل از افزودن به وب سایت خود، می توانید با استفاده از ابزار تست داده های ساختار یافته اعتبار کد خود را بررسی کنید.
افزودن داده های ساخت یافته با استفاده از افزونه ها (روش خودکار)
بدیهی است که روش فوق ساده ترین راه برای افزودن اطلاعات طرحواره به وب سایت شما نیست.
اگر در وردپرس هستید ساده ترین راه استفاده از یک افزونه است و خوشبختانه تعدادی افزونه وجود دارد که می تواند به شما در انجام این کار کمک کند.
در اکثر موارد شما باید اطلاعات طرح واره را به صفحه اصلی و صفحات مقاله خود (اگر وبلاگ دارید) یا صفحه محصول (اگر وب سایت تجارت الکترونیک دارید) اضافه کنید.
اضافه کردن طرحواره با استفاده از افزونه Yoast SEO
نسخه رایگان افزونه Yoast SEO دارای پشتیبانی داخلی از تعدادی طرحواره از جمله:
- صفحه وب
- سازمان
- شخص
- مقاله
- تصویر
- ویدیو (نسخه پریمیوم)
- سئوی محلی (از طریق افزونه سئوی محلی)
نکته جالب در مورد Yoast SEO این است که اطلاعات طرحواره را به طور خودکار مدیریت می کند.
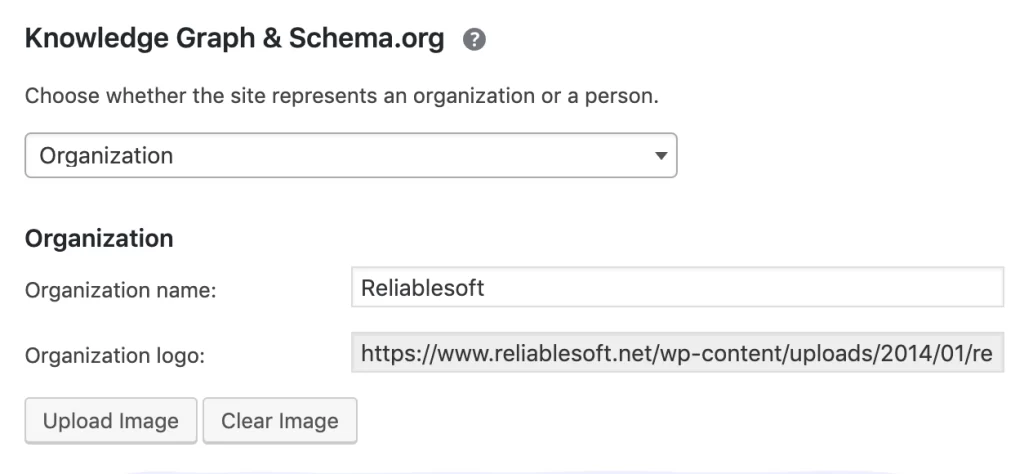
تنها کاری که باید انجام دهید این است که به جستجوی ظاهر – GENERAL بروید و سازمان یا شخص را انتخاب کنید.

وقتی مقادیری را به فیلدهای مورد نیاز اضافه می کنید و روی دکمه ذخیره تغییرات کلیک می کنید، افزونه اسکریپت نشانه گذاری JSON-LD لازم را در صفحه اصلی شما اضافه می کند.
می توانید با استفاده از ابزار تست داده های ساختار یافته بررسی کنید که چه چیزی اضافه شده است و آیا همه چیز خوب است.
علاوه بر آن، شما همچنین می توانید روی SOCIAL کلیک کنید و URL ها را به صفحات رسانه های اجتماعی خود اضافه کنید.
این افزونه صفحه شما را با صفحات رسانه های اجتماعی شما با استفاده از تگ ” sameas” مرتبط می کند.
طرحواره WEBPAGE، ARTICLE و IMAGE به طور خودکار توسط افزونه مدیریت می شود، بنابراین نیازی نیست کار دیگری انجام دهید.
جایگزینی برای Yoast SEO که از طرحواره های بیشتری پشتیبانی می کند، پلاگین Schema – All In One Schema Rich Snippets است.
نحوه بررسی خطاهای داده های ساختار یافته
علاوه بر بررسی صفحات خود با استفاده از ابزار تست داده های ساختار یافته، دو راه دیگر برای عیب یابی خطاهای داده های ساختاریافته در کنسول جستجوی گوگل وجود دارد.
ابزار بازرسی URL
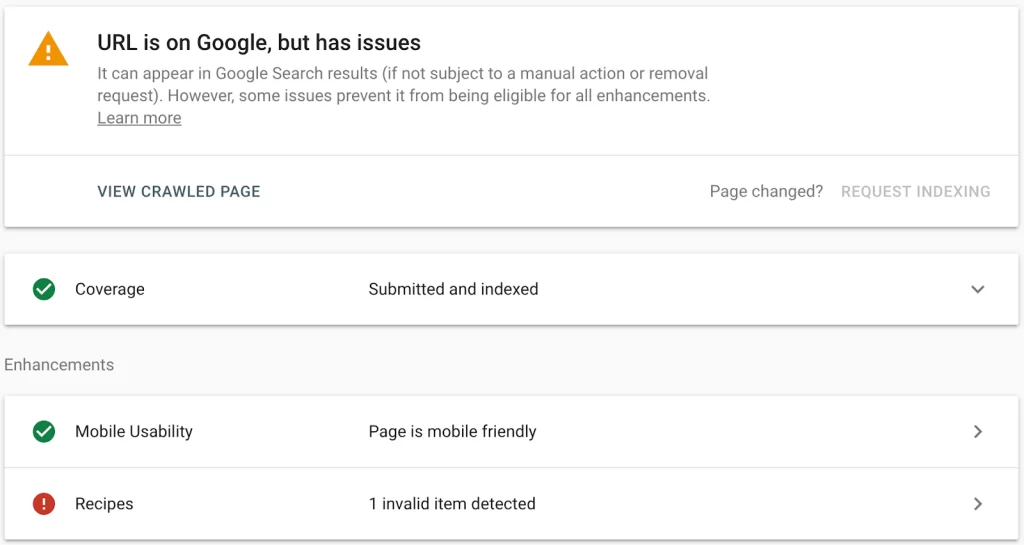
می توانید از ابزار بازرسی URL برای بازرسی هر صفحه از وب سایت خود استفاده کنید.
از جمله موارد دیگر، گزارش تولید شده به شما خطاهای مربوط به داده های ساختاریافته را نشان می دهد. با کلیک بر روی خطا، جزئیات بیشتری به شما ارائه می شود.

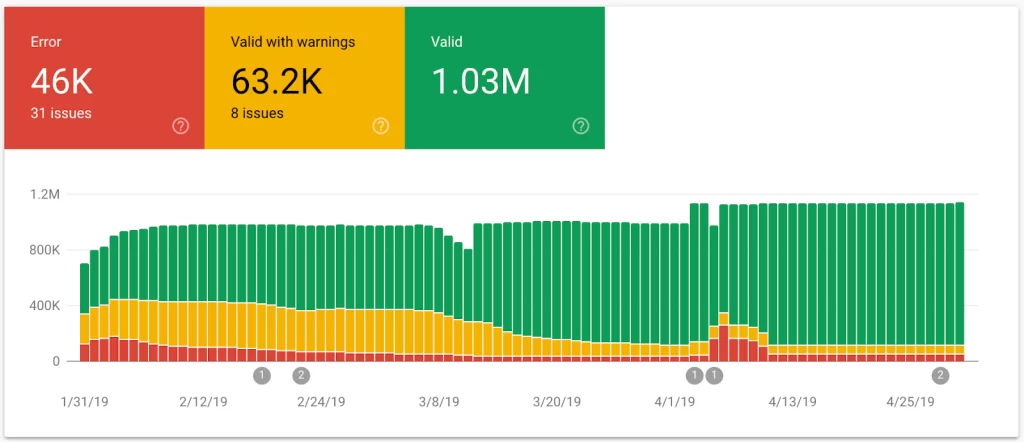
گزارش بهبود
گزارشها را در بخش پیشرفتها در کنسول جستجوی Google (منوی سمت چپ) مشاهده کنید. گوگل جزئیاتی را در مورد ویژگی های مختلف مانند لوگوها، محصولات، جعبه جستجوی پیوندهای سایت و بسیاری موارد دیگر به شما نشان می دهد.

چه نوع نشانه گذاری های طرحواره ای وجود دارد؟
صدها نوع نشانه گذاری مختلف وجود دارد زیرا سؤالات مختلفی وجود دارد که افراد برای پاسخ به آنها به موتورهای جستجو مراجعه می کنند.
ممکن است از خود بپرسید، خوب، آیا طرح واره خاصی وجود دارد که فقط روی موتورهای جستجوی خاصی کار می کند؟ از آنجایی که موتورهای جستجوی بزرگ (گوگل، بینگ، یاندکس و یاهو!) همانطور که اشاره کردیم با هم همکاری می کنند، پاسخ منفی است. همه آنها به دنبال یک اطلاعات هستند و می خوانند.
در اینجا یک سؤال متداول از Schema.org برای توضیح بیشتر آمده است:
س: چرا گوگل، بینگ، یاندکس و یاهو! همکاری؟ آیا شما رقیب نیستید؟
در حال حاضر استانداردها و طرحواره های زیادی برای علامت گذاری انواع مختلف اطلاعات در صفحات وب وجود دارد. در نتیجه، تصمیم گیری در مورد مرتبط ترین و پشتیبانی شده ترین استانداردهای نشانه گذاری برای استفاده برای مدیران وب دشوار است. ایجاد یک طرح واره که توسط همه موتورهای جستجوی اصلی پشتیبانی میشود، اضافه کردن نشانهگذاری را برای مدیران وب آسانتر میکند، که باعث میشود موتورهای جستجو آسانتر بتوانند ویژگیهای جستجوی غنی را برای کاربران ایجاد کنند.
در اینجا 10 رایج ترین نشانه گذاری طرحواره ای که استفاده می شود آورده شده است.
1. نشانه گذاری طرحواره سازمان و شرکت
نشانهگذاری طرحواره سازمانی، معرفی شرکت شما، از جمله آرم رسمی، اطلاعات تماس، موقعیت مکانی و پروفایلهای اجتماعی را روشن میکند. این به شما کمک میکند تا بدون نیاز به حفاری در اطراف برای یافتن اصول اولیه، کوتاهقد و لاغر باشید. همچنین یافتن اطلاعات مورد نیاز افراد برای تماس فوری با شما را آسان تر می کند.
2. نشانه گذاری طرحواره در مورد شخص
طرحواره بازار شخص اطلاعاتی را درباره یک فرد، مانند نام، تولد، آدرس، تحصیلات و اعضای خانواده نشان می دهد.
گوگل فرض می کند که اگر به دنبال شخصی با نام هستید، احتمالاً به دنبال برخی اطلاعات اولیه هستید.
بنابراین، با این طرح، هدف آن ارائه پاسخی است که شما به دنبال آن هستید بدون اینکه نیازی به کلیک کردن بر روی وب سایت دیگری داشته باشید.
3. نشانه گذاری طرحواره کسب و کار محلی
نشانه گذاری طرحواره کسب و کار محلی برای شرکت های محلی یا شعبه محلی یک سازمان عالی است. این به مصرف کنندگان کمک می کند تا مکان شرکت و سایر اطلاعات مانند آدرس، ساعات کاری، اطلاعات تماس و غیره را پیدا کنند.
کسب و کار محلی یک تجارت فیزیکی خاص یا شعبه یک سازمان است، به عنوان مثال، رستوران، شعبه یک بانک، سالن بولینگ، مطب پزشکی و غیره.
4. نشانه گذاری طرحواره محصول و پیشنهاد
نشانه گذاری محصول و پیشنهاد برای فروش یک مورد خاص از یک سرویس یا محصول استفاده می شود.
هر دو اطلاعات محصول را مانند قیمت و وضعیت تحویل میدهند، اما نشانهگذاری پیشنهاد به ویژگیهای ارز قیمت و قیمت نیز نیاز دارد، در حالی که نشانهگذاری محصول فقط به ویژگی نام نیاز دارد.
اگر رقبا از آن استفاده نمیکنند، این امر کمک میکند تا محصول/خدمت شما را از بقیه متمایز کند، یا به کاربران اجازه میدهد اگر همان محصول/خدمت شما را میفروشند، به راحتی شما را با سایر رقبا مقایسه کنند.
5. Breadcrumbs Markup
نشانه گذاری Breadcrumbs لینک های مسیری را که به صفحه فعلی منتهی می شوند لیست می کند. این به کاربران کمک می کند مکان خود را ببینند و به کاهش نرخ پرش کمک می کند.
6. نشانه گذاری طرحواره مقاله
نشانه گذاری مقاله طرحواره بیشتر برای اخبار و پست های وبلاگ استفاده می شود.
این کار باعث میشود موتورهای جستجو بتوانند محتوایی که در تیتر، زمان انتشار آن، یک تصویر ویژه و گاهی اوقات حتی یک ویدیو قرار میگیرد، راحتتر درک کنند. با این حال، انواع مختلفی از نشانه گذاری طرحواره مقاله برای انواع مختلف مقالات، مانند پست وبلاگ، مقاله خبری و مقاله علمی وجود دارد.
7. نشانه گذاری طرحواره ویدیویی
نشانه گذاری طرحواره ویدیویی راه خوبی برای کمک به Google برای خزیدن و فهرست بندی ویدیوها در وب سایت شما است، زیرا همه ما می دانیم که انجام این کار برای موتورهای جستجو دشوار است.
همچنین کمک میکند ویدیوی شما در جستجوی ویدیوی Google در کنار ویدیوهای YouTube ظاهر شود.
8. نشانه گذاری طرحواره رویداد
Event Schema Markup اطلاعات بیشتری را برای رویدادهای برنامه ریزی شده (مانند وبینارها، کنسرت ها، سخنرانی ها و غیره) مانند تاریخ، مکان و قیمت ارائه می دهد.
این کمک می کند تا افراد را به سمت رویدادهای خاصی که به دنبال آن هستند بکشانند و اطلاعات اولیه ای را که برای خرید نیاز دارند در اختیار آنها قرار دهد.
9. Recipe Schema Markup
نشانه گذاری طرح دستور غذا برای نمایش صفحات وب سایت دستور غذا به عنوان یک قطعه غنی طراحی شده است.
علاوه بر اینکه جستجوگران را گرسنه می کند، به آنها کمک می کند تا محصول نهایی را قبل از کلیک کردن ارزیابی کنند.
10. رتبه بندی/بررسی نشانه گذاری طرحواره
چه کسی قبل از خرید یک سرویس یا محصول به نظرات نگاه نمی کند؟ Rating Schema Markup بهترین شما را مستقیماً در صفحات SERP ایجاد می کند.
این کمک می کند تا بدون نیاز به جستجوی عمیق تر، اطلاعات خریدار مفیدی را به دست آورید.
در جستجوی فهرست کامل مواردی که Schema Markups میتواند تعریف کند، میتوانید آنها را در اینجا بیابید.
مقاله ما در مورد بهترین پلاگین های ستاره دهی وردپرس را بخوانید.
نتیجه
داده های ساختاریافته برای سئو مهم هستند و اگر می خواهید با شیوه های سئو مدرن هماهنگ بمانید، دیر یا زود باید به آن توجه کنید. اولین قدم این است که بررسی کنید آیا وب سایت شما از داده های نشانه گذاری استفاده می کند یا خیر و ساده ترین راه برای انجام این کار استفاده از ابزار تست داده های ساختاریافته گوگل و آزمایش صفحه اصلی و صفحات دیگر است.
اگر از داده های نشانه گذاری استفاده می کنید اما خطاهایی در ابزار تست وجود دارد، ممکن است استخدام یک توسعه دهنده برای انجام اصلاحات لازم آسان تر باشد. اگر شما طرحواره ای در صفحات خود ندارید، از روش های توضیح داده شده در بالا برای اضافه کردن آن استفاده کنید.
بابک حیدریان مهر. دانشجوی کارشناسی مترجمی زبان انگلیسی، محقق و متخصص SEO & Digital Marketing "زندگی ممکن است پُر از درد و رنج باشد، اما واکنشِ ماست که حرف آخر را میزند". فردیش نیچه

نظرات کاربران